“ 당신이 6개월 이상 한 번도 보지 않은 코드는 다른 사람이 다시 만드는 게 훨씬 더 나을 수 있다. ”
리액트란?
React는 Facebook에서 개발한 자바스크립트 라이브러리입니다. React는 웹 애플리케이션의 사용자 인터페이스를 구축하기 위한 컴포넌트 기반 접근 방식을 사용합니다. 이러한 방식은 애플리케이션의 복잡도를 줄이고 유지 보수성을 높이는데 도움이 됩니다. React는 가상 DOM(Virtual DOM) 개념을 사용하여 애플리케이션의 성능을 최적화합니다. React는 데이터가 변경될 때마다 전체 페이지를 다시 로드하는 것이 아니라 변경된 부분만 업데이트합니다. 이는 더 나은 사용자 경험을 제공하고, 빠른 애플리케이션 응답 속도를 유지하는 데 도움이 됩니다.
장점
- 가독성과 유지보수성 : React는 컴포넌트 기반으로 작성되어, 코드의 가독성과 유지보수성을 높일 수 있습니다. 각각의 컴포넌트는 독립적으로 작성되어, 필요한 경우 쉽게 재사용할 수 있으며, 부모-자식 관계를 통해 복잡한 UI를 간단하게 구성할 수 있습니다.
- 높은 생산성 : JSX 문법을 사용하여, HTML과 JavaScript 코드를 쉽게 조합할 수 있습니다. 또한, Virtual DOM을 활용하여 변경된 부분만 새로 그려주는 방식으로 불필요한 렌더링을 최소화함으로써, 높은 생산성을 제공합니다.
- 확장성과 유연성 : React는 다른 라이브러리나 프레임워크와 쉽게 통합이 가능합니다. 또한, React Native를 사용하여 모바일 애플리케이션을 개발할 수 있습니다.
- 성능 : React는 Virtual DOM을 사용하여 변경된 부분만 최적화된 방식으로 렌더링함으로써, 높은 성능을 유지합니다. 또한, 컴포넌트 단위로 코드를 작성하고, 최적화 기능을 제공함으로써, 빠른 렌더링 속도를 보장합니다.
- 커뮤니티와 생태계 : React는 Facebook에서 개발하고 지원하며, 매우 활발한 커뮤니티와 생태계를 가지고 있습니다. 이를 통해, 다양한 플러그인과 라이브러리, 문서와 튜토리얼 등을 활용할 수 있습니다.
REACT 설치
Node.js 설치 (https://nodejs.org/ko)
Node.js 설치 : React를 설치하려면 먼저 Node.js를 설치해야 합니다. Node.js는 JavaScript 실행 환경을 제공합니다.
NPM 설치 : Node.js를 설치하면 NPM(Node Package Manager)도 함께 설치됩니다. NPM은 Node.js 패키지를 설치, 관리할 수 있는 패키지 매니저입니다. 터미널(혹은 명령 프롬프트)에서 npm -v 명령어를 실행하여 NPM이 제대로 설치되었는지 확인할 수 있습니다.



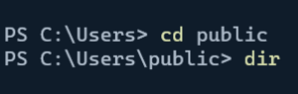
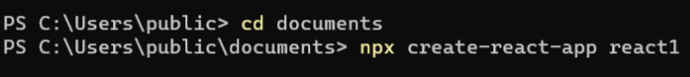
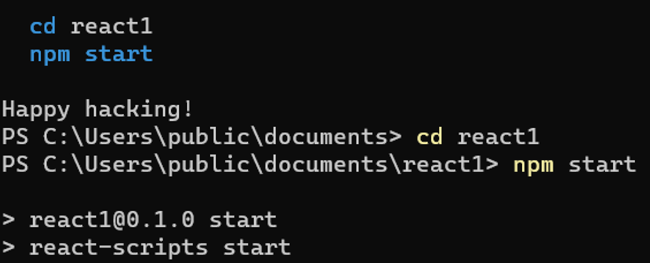
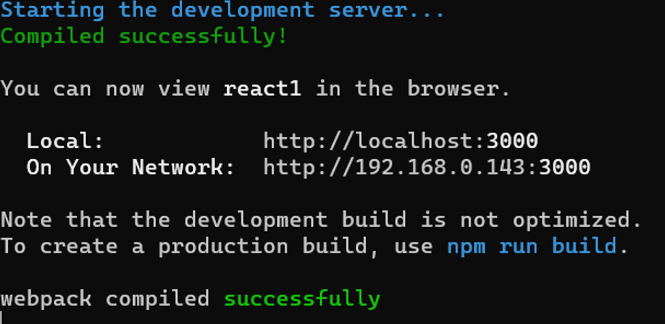
위 순서대로 작성해서 아래와 같은 코드가 나오면 성공입니다.

그럼 react1 폴더가 아래와 같은 경로에 위치합니다.

REACT 기본 개념
1. hello world 출력하기
import React from "react";
import ReactDOM from "react-dom/client";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<h1>HELLO WORLD</h1>);
//hello world
2. JSX
JSX는 React에서 사용되는 JavaScript의 확장 문법입니다. JSX를 사용하면 HTML과 유사한 문법으로 React 컴포넌트를 작성할 수 있습니다. JSX는 React에서 가상 DOM을 생성하는 데 사용되며, 더 간결하고 직관적인 코드를 작성할 수 있도록 도와줍니다.
const name = "cheonseolhee";
const hello = <h1>hello {name}</h1>
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(hello);
//hello cheonseolhee
객체와 함수를 같이 사용한 경우
import React from "react";
import ReactDOM from "react-dom/client";
function helloName(){
return name.nick;
}
const name = {
nick : "seolhee",
}
const hello = <h1>hello, {helloName()}</h1>;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(hello);
//hello, seolhee
렌더링
React 렌더링은 사용자 인터페이스(UI)를 작은 단위인 컴포넌트로 구성하여, 데이터가 변경될 때마다 해당 부분만 새로 그려주는 방식으로 동작합니다. Virtual DOM은 변경된 부분만 실제 DOM에 반영함으로써, 불필요한 렌더링을 최소화하고 UI의 속도와 성능을 향상시킵니다. 이를 통해 React는 대규모 애플리케이션에서도 높은 성능을 유지하면서, 생산성도 높일 수 있는 인기 있는 프론트엔드 라이브러리입니다.
import React from 'react';
import ReactDOM from 'react-dom';
function clock(){
const element =(
<div>
<div>hello, seolhee</div>
<h2>지금은 {new Date().toLocaleDateString()}입니다.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
export default clock;