QUOTE THE DAY
“ 당신이 6개월 이상 한 번도 보지 않은 코드는 다른 사람이 다시 만드는 게 훨씬 더 나을 수 있다. ”
-
이글슨 (Eagleson)
반응형
<section>
<section> 태그는 주제별 그룹의 콘텐츠 섹션을 나타낼 때 사용하며, 각 섹션에는 <h1>~<h6> 요소를 자식으로 포함시켜 식별해야 합니다.
<section> 태그는 스타일링 요소가 아니기 때문에 그룹화나 편의를 위함이라면 <div> 태그를 사용하는 것이 좋습니다.
통상적인 문서 또는 어플리케이션의 섹션(구획)을형성하는 요소로, 대부분 항상 heading 요소들과(가끔은 heading)요소들을 <header>로 감싸기도 한다.), 그리고 때때로 <footer> 요소와도 함께 사용되기도 합니다. 홈페이지의 뉴스 부분처럼 페이지의 주요 부분인, 긴 글의 세부사항과 같은 관련 컨텐츠의 묶음, 또는 탭 키 사용을 요하는 인터페이스를 가진 웹 어플리케이션에서의 페이지릐 묶음 단위라 생각하면 됩니다.
정의(Definition)
- <section> 태그는 주제별 그룹의 콘텐츠 섹션을 정의합니다.
- <section> 태그는 탭 페이지, 홈페이지의 소개, 연락처, 뉴스항목 등과 같이 주제별로 분류 할 수 있습니다.
-
<section> 태그에는 제목을 나타내는 <h1> ~ <6> 태그가 포함되어야 합니다. - <section> 태그는 문장이나 문서의 스타일링 요소가 아닙니다. 스크립트의 편의나 영역을 위함이라면 <div> 태그가 좋습니다.
- <section> 태그가 일반적인 영역의 주제가 아니라면 구체적인 요소(<article>,<aside>,<nav>)를 대신 사용하는 것이 더 적절합니다.
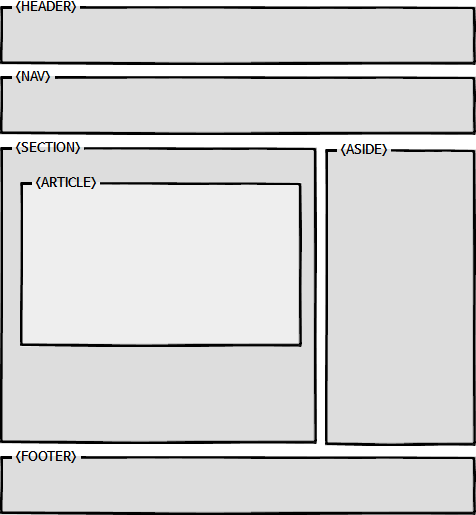
섹션 관련 요소들(section related elements)
- <body> 태그는 사이트 본문에 해당하는 모든 콘텐츠를 포함하는 섹션을 설정합니다.
- <main> 태그는 문서의 주요 콘텐츠 영역을 설정합니다.
- <section> 태그는 주제별 그룹의 콘텐츠 섹션을 설정합니다.
- <article> 태그는 문서의 독립적인 콘텐츠 섹션을 설정합니다.
- <aside> 태그는 주요 콘텐츠의 보조적 콘텐츠 섹션을 설정합니다.
- <header> 태그는 문서의 소개 및 메뉴 그룹 콘텐츠 섹션을 설정합니다.
- <nav> 태그는 문서에 대한 메뉴 링크를 제공하는 섹션을 설정합니다.
- <footer> 태그는 문서 관련 정보 및 관련 링크 콘텐츠 섹션을 설정합니다.
- <address> 태그는 문서 관련 연락처 콘텐츠 섹션을 설정합니다.
- <h1> ~ <h6> 태그는 각 섹션의 제목을 설정합니다.
반응형