“ 당신이 6개월 이상 한 번도 보지 않은 코드는 다른 사람이 다시 만드는 게 훨씬 더 나을 수 있다. ”
사이트 만들기
1. 헤더(header) 영역
웹 사이트의 맨 위쪽에 위치하는 영역으로, 일반적으로 로고, 메뉴, 검색창 등이 포함됩니다. 보통 헤더 영역은 모든 페이지에서 고정되어 있으며, 사용자가 사이트를 이용하는 동안 어디에 있더라도 항상 쉽게 접근할 수 있도록 디자인됩니다.
2. 슬라이드(slider) 영역 (https://seolheeone.tistory.com/42)
웹 사이트에서 대개 이미지나 동영상 등을 보여주는 컨텐츠를 표시하는 영역입니다. 슬라이드 영역은 웹 사이트의 주요 내용을 시각적으로 강조하기 위해 자주 사용됩니다.
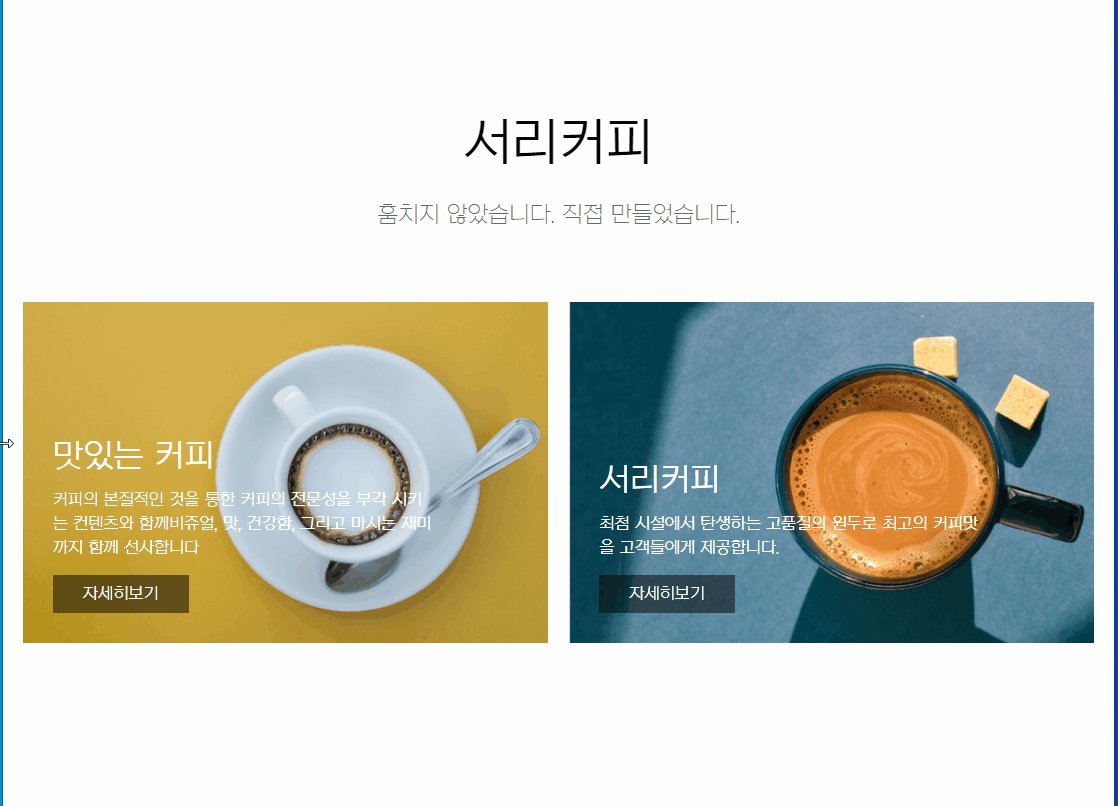
3. 이미지(image) 영역 (https://seolheeone.tistory.com/36)
웹 페이지에서 이미지를 보여주는 영역입니다. 이미지는 웹 페이지에서 중요한 역할을 수행하며, 사용자에게 정보를 전달하거나 시각적인 인상을 주는 데 사용됩니다.
4. 이미지/텍스트(image-text) 영역 (https://seolheeone.tistory.com/41)
이미지와 텍스트가 함께 사용되어 웹 페이지에서 정보 전달과 시각적 효과를 동시에 제공하는 영역입니다.
5. 카드(card) 영역 (https://seolheeone.tistory.com/31)
웹 페이지에서 정보를 구성하고 보여주는 데 사용되는 디자인 요소입니다. 카드는 사각형 형태의 작은 모듈로, 제목, 설명, 이미지 등의 정보를 포함하고 있습니다.
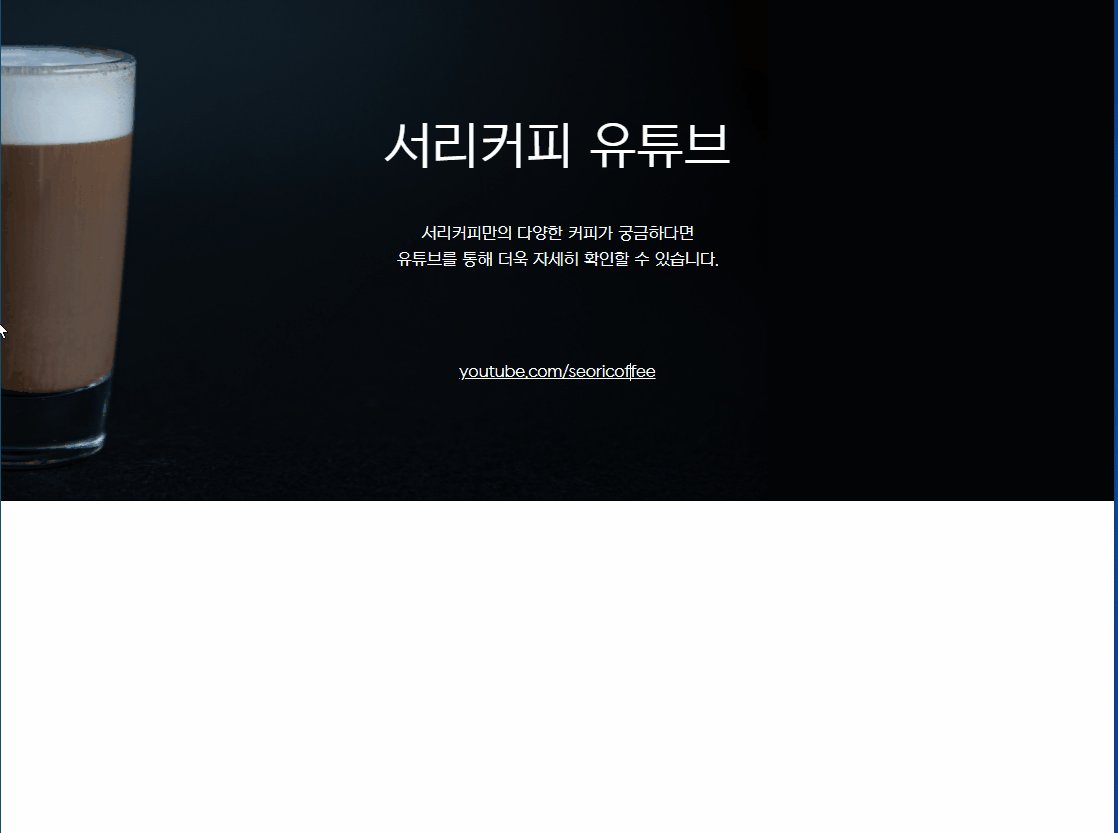
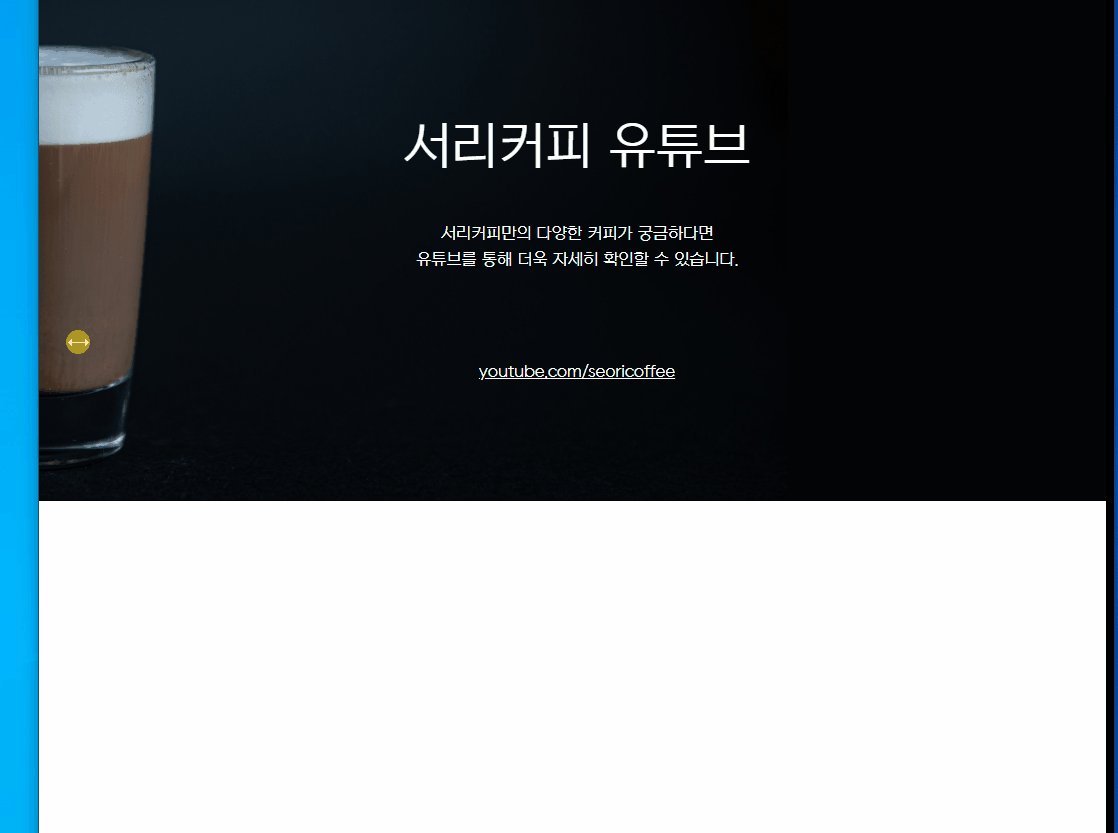
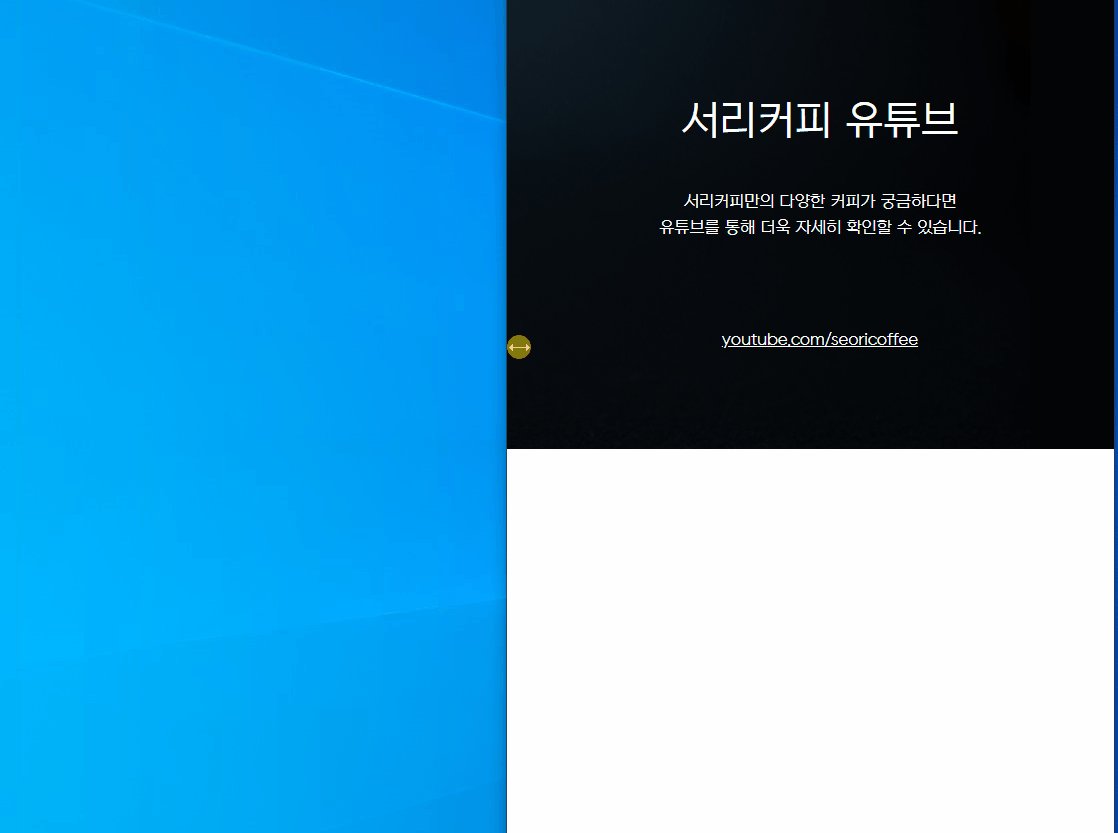
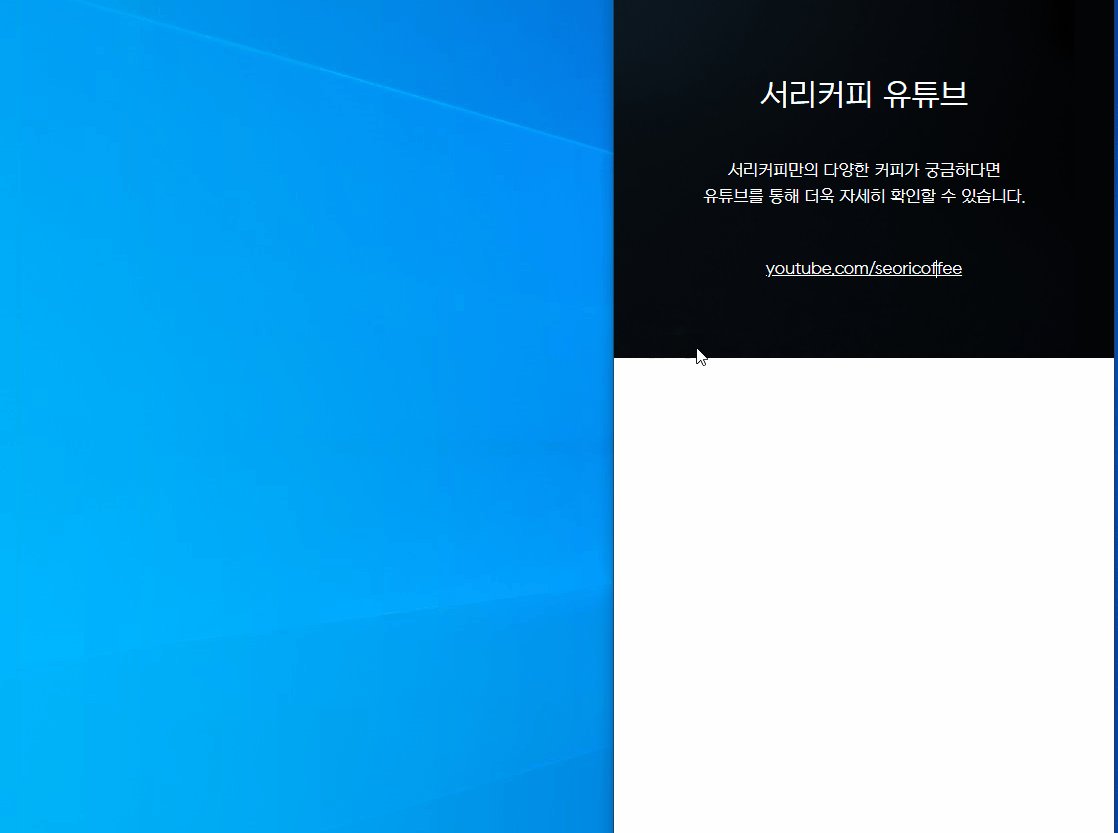
6. 배너(banner) 영역
웹 사이트에서 주로 상단에 위치하여 웹 페이지의 주요 내용이나 이벤트, 광고 등을 강조하는 영역입니다.
7. 텍스트(text) 영역 (https://seolheeone.tistory.com/46)
웹 페이지에서 텍스트를 표시하는 영역입니다. 텍스트 영역은 대개 다양한 종류의 콘텐츠를 보여주며, 웹 사이트에서 가장 기본적이고 중요한 요소 중 하나입니다.
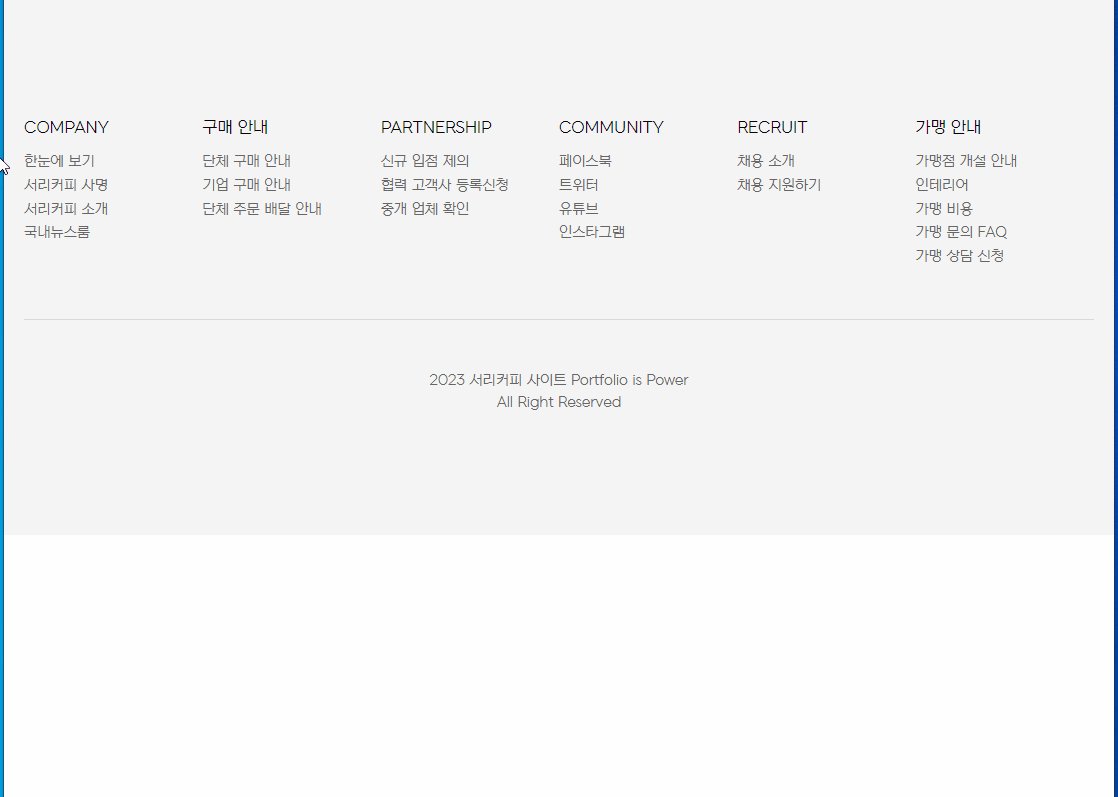
8. 푸터(footer) 영역 (https://seolheeone.tistory.com/52)
웹 페이지의 맨 아래에 위치하여, 웹 사이트의 부가 정보, 저작권 정보, 연락처 정보 등을 제공하는 영역입니다.
완성된 사이트
사이트 head 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사이트 만들기1</title>
<!-- SEO -->
<meta name="author" content="천설희">
<meta name="description" content="커피에 관한 사이트입니다.">
<meta name="keyword" content="천설희, 커피, 사이트, 사이트 만들기">
<meta name="robots" content="all">
<!-- 파비콘 -->
<link rel="shortcut icon" type="image/x-icon" href="assets/ico/favicon.png"/>
<link rel="apple-touch-icon" sizes="114x114" href="assets/ico/favicon.png"/>
<link rel="apple-touch-icon" href="assets/ico/favicon.png"/>
<!-- CSS -->
<link rel="stylesheet" href="assets/css/fonts.css"/>
<link rel="stylesheet" href="assets/css/reset.css"/>
<link rel="stylesheet" href="assets/css/common.css"/>
<link rel="stylesheet" href="assets/css/style.css"/>
</head>
SEO(Search Engine Optimization, 검색 엔진 최적화)를 위한 메타 태그(Meta tag)들로, 웹 페이지의 정보를 검색 엔진에서 색인하고 인식할 수 있도록 돕습니다.
웹페이지의 요약정보를 나타내어주고, 키워드 정보를 제공하고, 검색 엔진 크롤러가 웹 페이지를 방문할 때 어떤 정보를 수집할 것인지를 지정합니다.
파비콘
파비콘은 웹 사이트를 대표하는 아이콘으로, 브라우저 탭에 표시되거나 북마크 등에서 사용됩니다.
브라우저와 iOS 기기에서 파비콘 이미지를 지정하여 웹 사이트의 시각적인 표현을 개선하는 데 사용됩니다. href 속성의 값은 웹 페이지 내부의 파일 경로 또는 외부 URL이 될 수 있으며, 파비콘 이미지 파일의 형식은 .ico, .png, .gif 등 여러 가지 형식을 지원합니다.
CSS
각의 <link> 태그는 rel 속성을 통해 어떤 종류의 파일인지, href 속성을 통해 해당 파일의 경로를 지정합니다.
CSS 파일들을 별도로 지정해주면 HTML 파일 내에 스타일 정보를 모두 기술하지 않아도 되며, 유지보수 및 변경이 용이해집니다. CSS 파일들은 페이지 로딩 시 함께 로드되어 웹 페이지의 스타일링을 담당합니다.
사이트 body 코드
<body>
<div id="skip">
<a href="#">헤더 영역 바로가기</a>
<a href="#">슬라이드 영역 바로가기</a>
<a href="#">이미지 영역 바로가기</a>
<a href="#">이미지/텍스트 영역 바로가기</a>
<a href="#">카드 영역 바로가기</a>
<a href="#">배너 영역 바로가기</a>
<a href="#">텍스트 영역 바로가기</a>
<a href="#">푸터 영역 바로가기</a>
</div>
<!-- //skip -->
<header id="headerType ">
<h1 class="blind">사이트 로고</h1>
</header>
<!-- //headerType -->
<main id="mainType">
<section id="sliderType" class="nexon">
<h2 class="blind">슬라이드 영역</h2>
<div class="slider__inner">
<div class="slider">
<div class="slider__info container">
<span class="small">event</span>
<h3 class="title">커피 이야기</h3>
<p class="desc">한 잔의 완벽한 커피를 위한 서리커피의 여정. 커피 농장에서부터 당신의 취향에 꼭 맞춘 한 잔의 커피가 되기까지. 서리커피만의 커피 이야기를 지금 바로 만나보세요. </p>
<div class="btn">
<a href="#">자세히 보기</a>
<a href="#">상담 신청</a>
</div>
</div>
<div class="slider__arrow">
<a href="#"><span class="blind">이전 이미지</span></a>
<a href="#"><span class="blind">다음 이미지</span></a>
</div>
<div class="slider__dot">
<a href="#" class="dot active"><span class="blind">첫번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">두번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">세번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">네번째 이미지</span></a>
<a href="#" class="dot"><span class="blind">다섯번째 이미지</span></a>
<a href="#" class="play"><span class="blind">플레이</span></a>
<a href="#" class="stop"><span class="blind">정지</span></a>
</div>
</div>
</div>
</section>
<!-- //sliderType -->
<section id="imageType" class="nexon section center">
<h2 class="blind">이미지 영역</h2>
<h2 class="section__h2">서리커피</h2>
<p class="section__desc">훔치지 않았습니다. 직접 만들었습니다. </p>
<div class="image__inner container">
<article class="image">
<figure class="image__header">
<img src="assets/img/imagetype01_01.jpg" alt="맛있는 커피">
</figure>
<div class="image__body">
<h3 class="title">맛있는 커피</h3>
<p class="desc">커피의 본질적인 것을 통한 커피의 전문성을 부각 시키는 컨텐츠와 함께비쥬얼, 맛, 건강함, 그리고 마시는 재미까지 함께 선사합니다</p>
<a href="#" class="btn">자세히보기</a>
</div>
</article>
<article class="image">
<figure class="image__header">
<img src="assets/img/imagetype01_02.jpg" alt="서리 커피">
</figure>
<div class="image__body">
<h3 class="title">서리커피</h3>
<p class="desc">최첨 시설에서 탄생하는 고품질의 원두로 최고의 커피맛을 고객들에게 제공합니다.</p>
<a href="#" class="btn">자세히보기</a>
</div>
</article>
</div>
</section>
<!-- //imageType -->
<section id="imgTextType" class="nexon section gray">
<h2 class="blind">이미지텍스트 영역</h2>
<div class="imgText__inner container">
<article class="text">
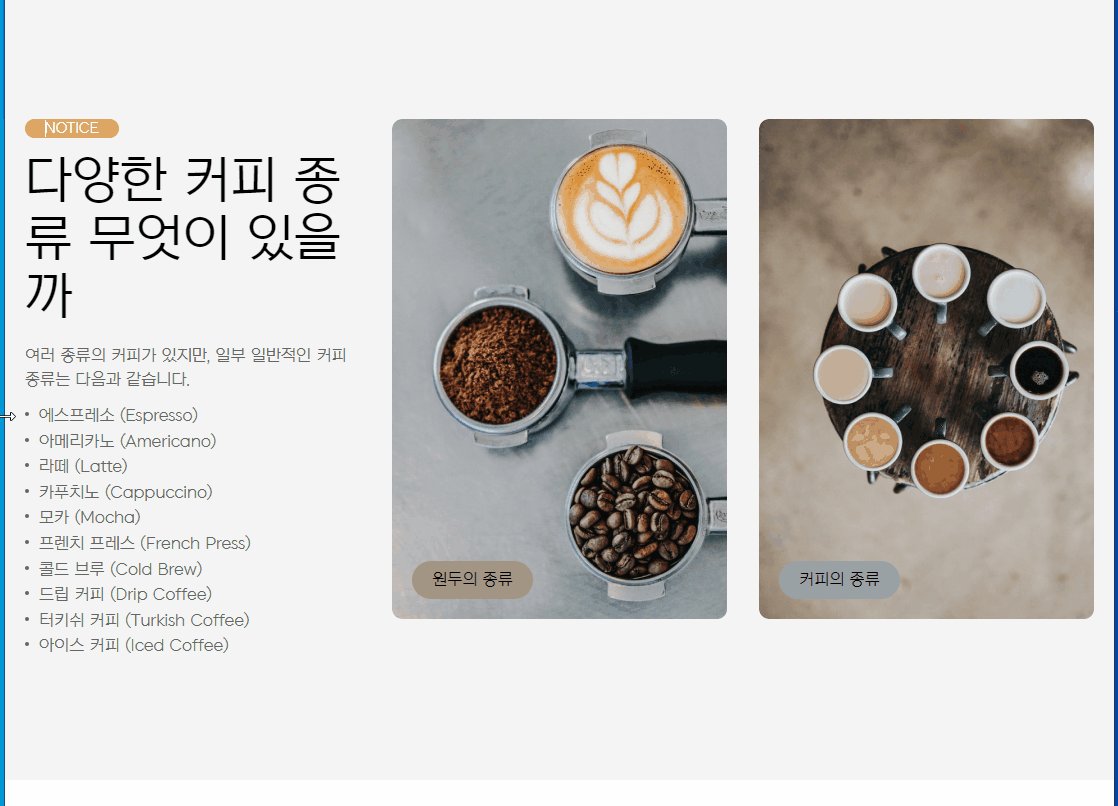
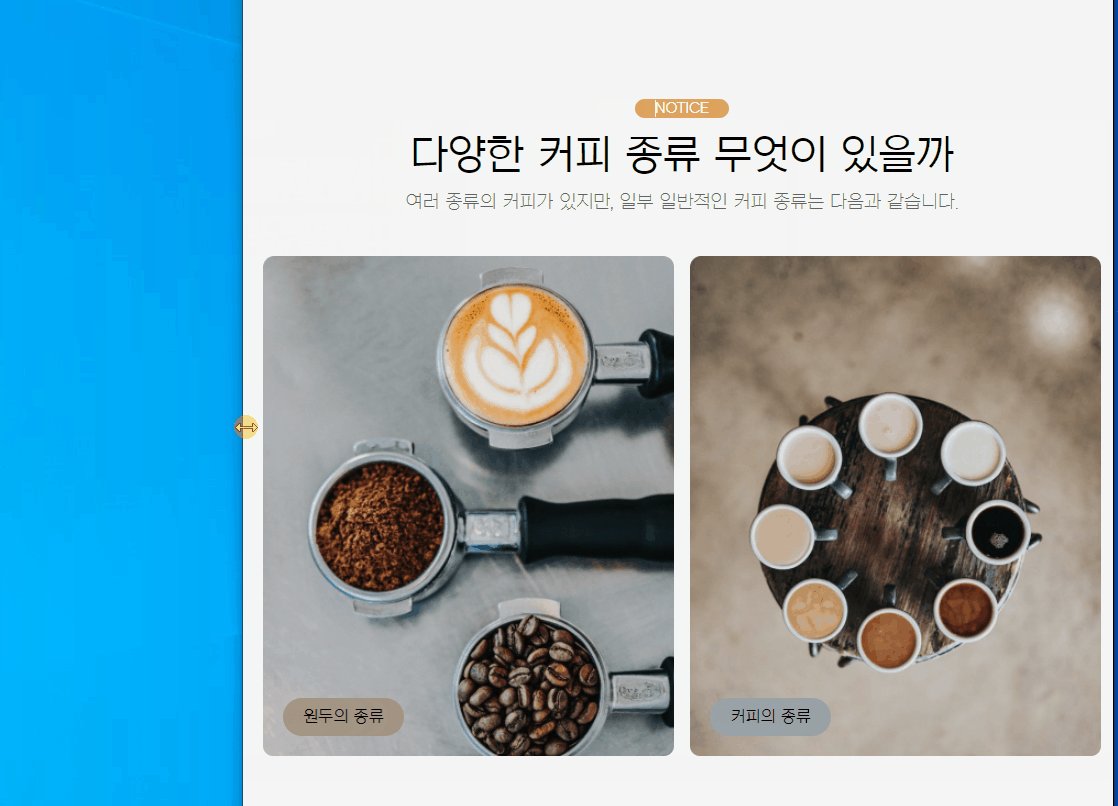
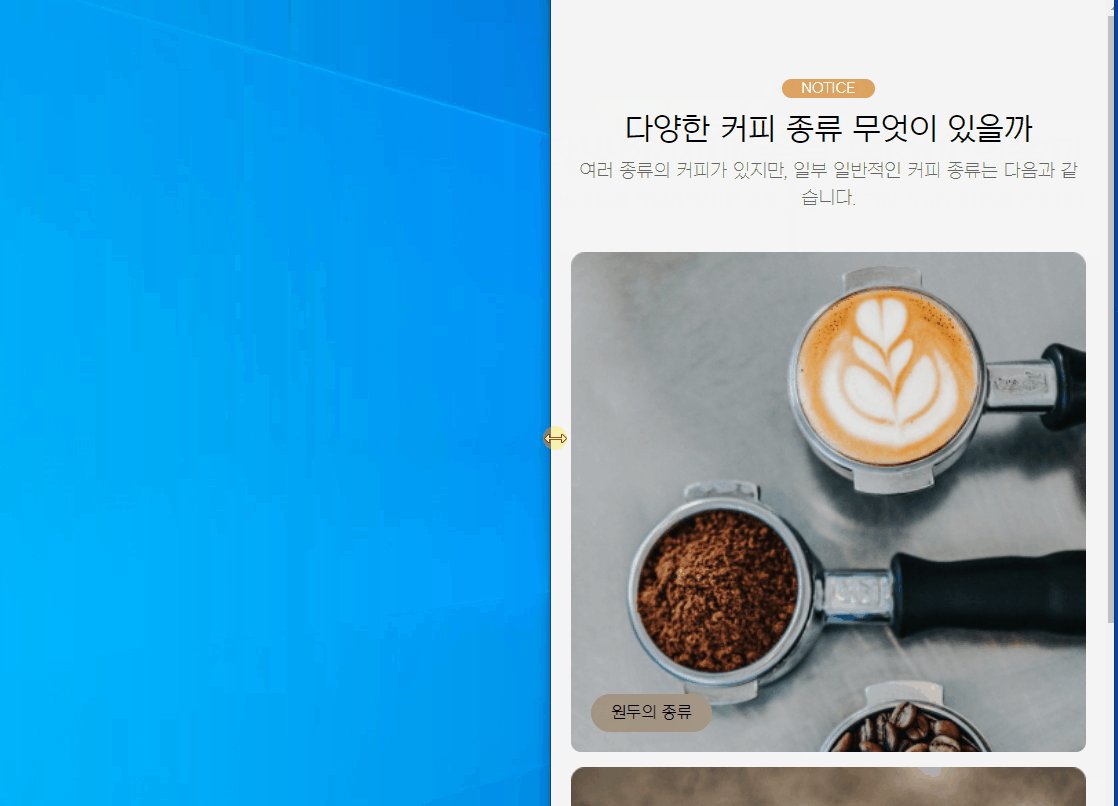
<span>NOTICE</span>
<h3>다양한 커피 종류 무엇이 있을까</h3>
<p>여러 종류의 커피가 있지만, 일부 일반적인 커피 종류는 다음과 같습니다.</p>
<ul>
<li><a href="#">에스프레소 (Espresso)</a></li>
<li><a href="#">아메리카노 (Americano)</a></li>
<li><a href="#">라떼 (Latte)</a></li>
<li><a href="#">카푸치노 (Cappuccino)</a></li>
<li><a href="#">모카 (Mocha)</a></li>
<li><a href="#">프렌치 프레스 (French Press)</a></li>
<li><a href="#">콜드 브루 (Cold Brew)</a></li>
<li><a href="#">드립 커피 (Drip Coffee)</a></li>
<li><a href="#">터키쉬 커피 (Turkish Coffee)</a></li>
<li><a href="#">아이스 커피 (Iced Coffee)</a></li>
</ul>
</article>
<article class="img i1">
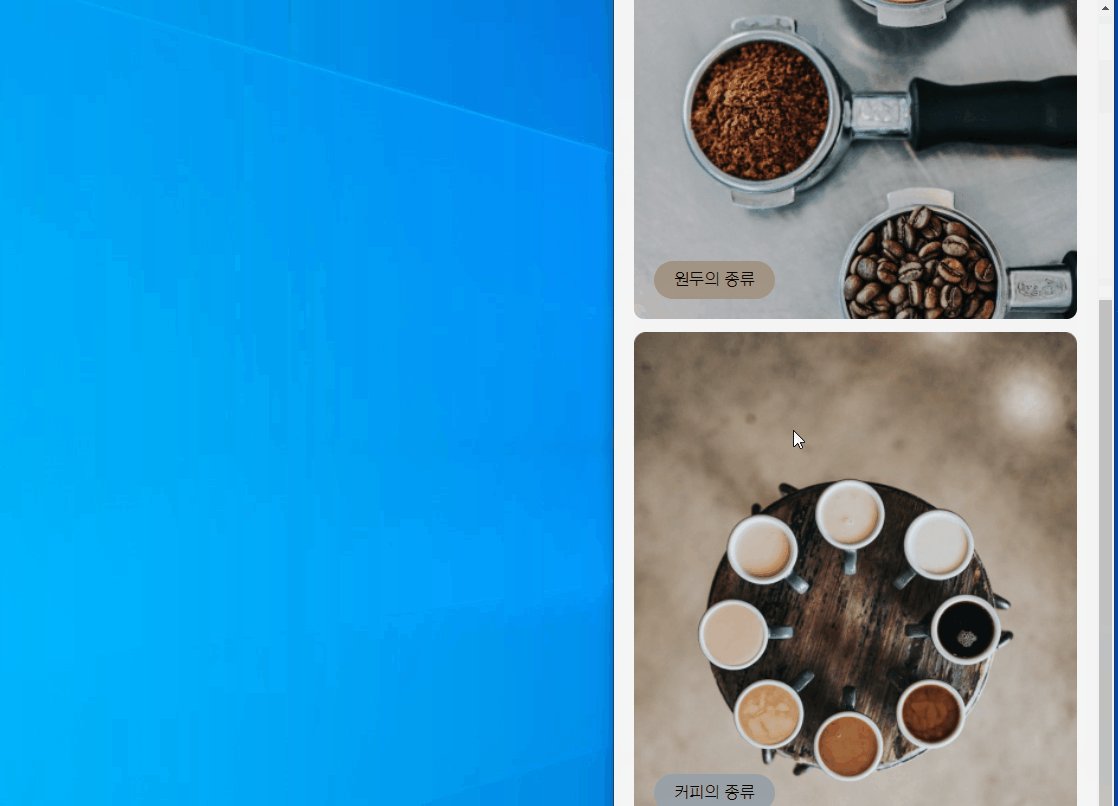
<a href="#">원두의 종류</a>
</article>
<article class="img i2">
<a href="#">커피의 종류</a>
</article>
</div>
</section>
<!-- //imgTextType -->
<section id="cardType" class="nexon section">
<h2 class="blind">카드 영역</h2>
<div class="container">
<h2 class="section__h2">전국 어디에서나 서리커피와 함께!</h2>
<p class="section__desc">나의 취향이 머무는 곳, 서리커피 리저브 매장. 더욱 편리하게 서리커피를 만나보는 드라이브 스루 매장. 함께해서 더 따뜻한 지역사회 소통 공간, 커뮤니티 스토어까지. 다양한 서리커피 매장이 여러분을 기다립니다.</p>
<div class="card__inner">
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType01_01.jpg" alt="에스프레소 즐기기">
</figure>
<div class="card__body">
<h3 class="title">에스프레소 즐기기</h3>
<p class="desc">에스프레소는 이탈리아 국민 커피이다. 이탈리아의 북부 지방 사람들은 아라비카 위주의 우아한 에스프레소를 좋아하고, 나폴리와 같은 남부 사람들은 로부스타가 포함되어 크레마가 풍부한...</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType01_02.jpg" alt="원두 취향 설명서">
</figure>
<div class="card__body">
<h3 class="title">원두 취향 설명서</h3>
<p class="desc">커피를 고르라고 하면 무의식적으로 아메리카노와 라떼 중에서 고른다. 하지만 이제 그것도 라떼는 말이야 시절의 이야기다. 스페셜티 커피라는 이름조차 생소하던 초창기를 지나 이제 누구나...</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="card">
<figure class="card__header">
<img src="../asset/img/cardType01_03.jpg" alt="다양한 추출 방법">
</figure>
<div class="card__body">
<h3 class="title">다양한 추출 방법</h3>
<p class="desc">사람들은 커피를 ‘현대인의 필수품’이라 말한다. 커피 없이는 하루도 시작할 수도, 일과 공부에 집중할 수도, 졸음을 물리칠 수도 없다고. 하지만 그게 전부일까? 원두, 추출 방식, 만드는 사람...</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</div>
</section>
<!-- //cardType -->
<section id="bannerType" class="nexon center section banner__wrap">
<h2 class="blind">배너 영역</h2>
<div class="banner__inner container">
<h3>서리커피 유튜브</h3>
<p>서리커피만의 다양한 커피가 궁금하다면<br>
유튜브를 통해 더욱 자세히 확인할 수 있습니다.</p>
<a href="#">youtube.com/seoricoffee</a>
</div>
</section>
<!-- //bannerType -->
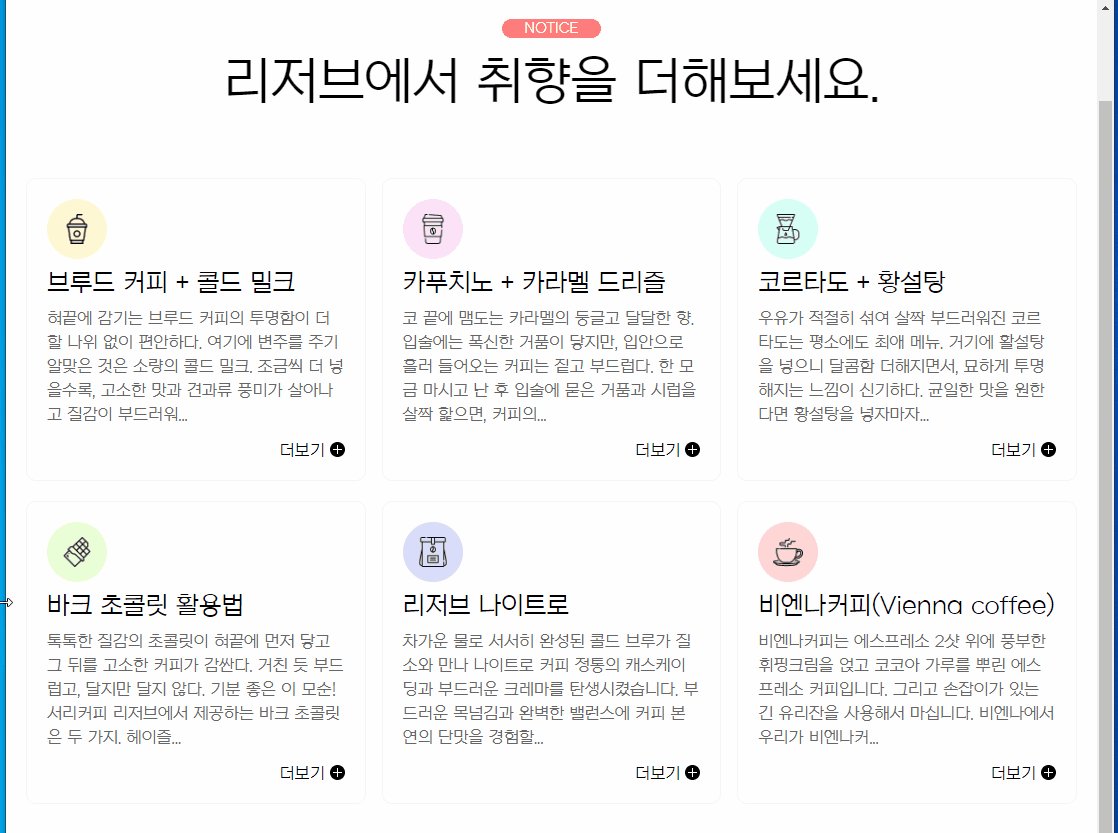
<section id="textType" class="nexon center section">
<h2 class="blind">텍스트 영역</h2>
<div class="container">
<span class="section__small ">NOTICE</span>
<h2 class="section__h2 mb70 ">리저브에서 취향을 더해보세요.</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">브루드 커피 + 콜드 밀크</h3>
<p class="text__desc">혀끝에 감기는 브루드 커피의 투명함이 더할 나위 없이 편안하다. 여기에 변주를 주기 알맞은 것은 소량의 콜드 밀크. 조금씩 더 넣을수록, 고소한 맛과 견과류 풍미가 살아나고 질감이 부드러워...</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">카푸치노 + 카라멜 드리즐</h3>
<p class="text__desc">코 끝에 맴도는 카라멜의 둥글고 달달한 향. 입술에는 폭신한 거품이 닿지만, 입안으로 흘러 들어오는 커피는 짙고 부드럽다. 한 모금 마시고 난 후 입술에 묻은 거품과 시럽을 살짝 핥으면, 커피의...</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">코르타도 + 황설탕</h3>
<p class="text__desc">우유가 적절히 섞여 살짝 부드러워진 코르타도는 평소에도 최애 메뉴. 거기에 활설탕을 넣으니 달콤함 더해지면서, 묘하게 투명해지는 느낌이 신기하다. 균일한 맛을 원한다면 황설탕을 넣자마자...</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">바크 초콜릿 활용법</h3>
<p class="text__desc">톡톡한 질감의 초콜릿이 혀끝에 먼저 닿고 그 뒤를 고소한 커피가 감싼다. 거친 듯 부드럽고, 달지만 달지 않다. 기분 좋은 이 모순! 서리커피 리저브에서 제공하는 바크 초콜릿은 두 가지. 헤이즐...</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">리저브 나이트로</h3>
<p class="text__desc">차가운 물로 서서히 완성된 콜드 브루가 질소와 만나 나이트로 커피 정통의 캐스케이딩과 부드러운 크레마를 탄생시켰습니다. 부드러운 목넘김과 완벽한 밸런스에 커피 본연의 단맛을 경험할...</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">비엔나커피(Vienna coffee)</h3>
<p class="text__desc">비엔나커피는 에스프레소 2샷 위에 풍부한 휘핑크림을 얹고 코코아 가루를 뿌린 에스프레소 커피입니다. 그리고 손잡이가 있는 긴 유리잔을 사용해서 마십니다. 비엔나에서 우리가 비엔나커...</p>
<a class="text__btn" href="#">더보기</a>
</div>
</div>
</div>
</section>
<!-- //textType -->
</main>
<!-- //mainType -->
<footer id="footerType" class="section gray">
<h2 class="blind">푸터</h2>
<div class="footer__inner container">
<div class="footer__menu">
<div>
<h3>COMPANY</h3>
<ul>
<li><a href="#">한눈에 보기</a></li>
<li><a href="#">서리커피 사명</a></li>
<li><a href="#">서리커피 소개</a></li>
<li><a href="#">국내뉴스룸</a></li>
</ul>
</div>
<div>
<h3>구매 안내</h3>
<ul>
<li><a href="#">단체 구매 안내</a></li>
<li><a href="#">기업 구매 안내</a></li>
<li><a href="#">단체 주문 배달 안내</a></li>
</ul>
</div>
<div>
<h3>PARTNERSHIP</h3>
<ul>
<li><a href="#">신규 입점 제의</a></li>
<li><a href="#">협력 고객사 등록신청</a></li>
<li><a href="#">중개 업체 확인</a></li>
</ul>
</div>
<div>
<h3>COMMUNITY</h3>
<ul>
<li><a href="#">페이스북</a></li>
<li><a href="#">트위터</a></li>
<li><a href="#">유튜브</a></li>
<li><a href="#">인스타그램</a></li>
</ul>
</div>
<div>
<h3>RECRUIT</h3>
<ul>
<li><a href="#">채용 소개</a></li>
<li><a href="#">채용 지원하기</a></li>
</ul>
</div>
<div>
<h3>가맹 안내</h3>
<ul>
<li><a href="#">가맹점 개설 안내</a></li>
<li><a href="#">인테리어</a></li>
<li><a href="#">가맹 비용</a></li>
<li><a href="#">가맹 문의 FAQ</a></li>
<li><a href="#">가맹 상담 신청</a></li>
</ul>
</div>
</div>
<address class="footer__right">
2023 서리커피 사이트 Portfolio is Power<br>All Right Reserved
</address>
</div>
</footer>
<!-- //footerType -->
</body>
미디어쿼리(Media Queries)
웹페이지를 출력하는 장치의 종류(스크린, 프린터, 모바일 기기 등)에 따라 스타일을 다르게 지정할 수 있도록 하는 CSS3의 기능입니다.
미디어쿼리를 사용하면 미디어 타입과 그 특성에 맞게 스타일을 적용할 수 있어서, 하나의 웹페이지가 다양한 기기에서 적절한 화면 배치와 레이아웃을 보여줄 수 있습니다. 예를 들어, PC에서 보여지는 웹페이지와 스마트폰에서 보여지는 웹페이지는 레이아웃이 달라야 합니다. 따라서 미디어쿼리를 사용해 브라우저 창의 크기나 해상도에 따라 다른 스타일을 지정하거나, 모바일 기기에서 접근할 경우에는 화면 해상도에 맞게 조정된 레이아웃을 제공할 수 있습니다.
1. 헤더(header) 영역
2. 슬라이드(slider) 영역
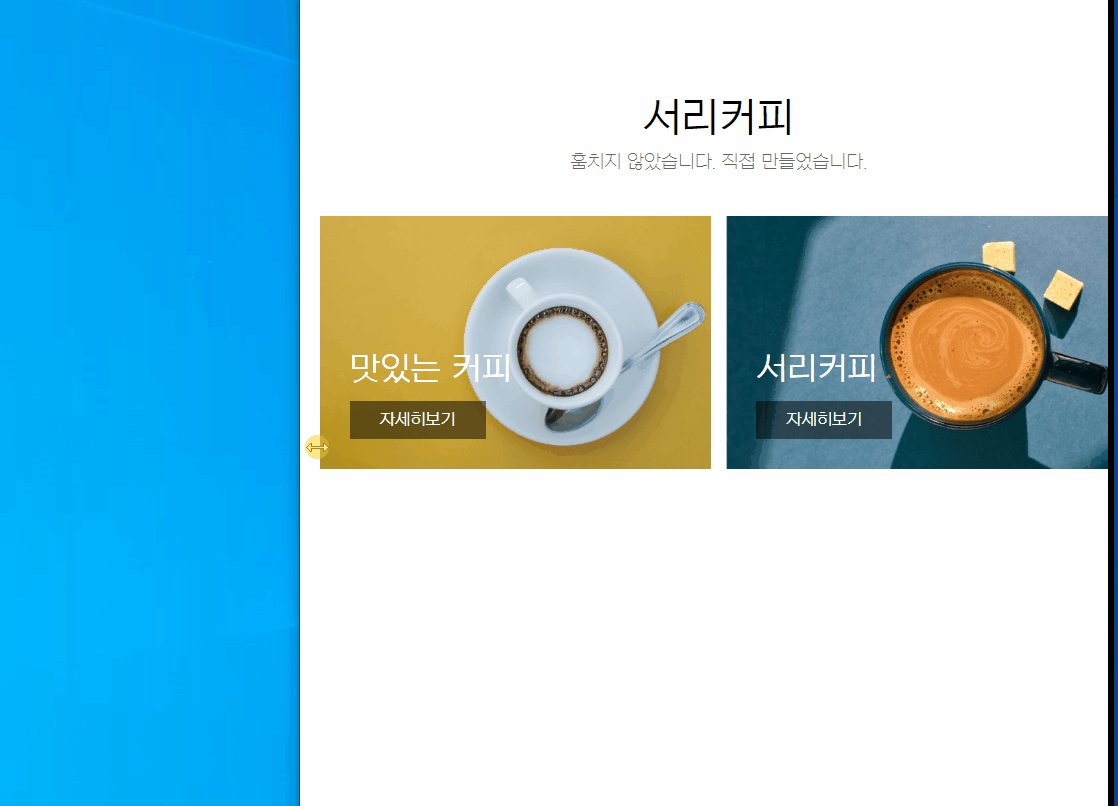
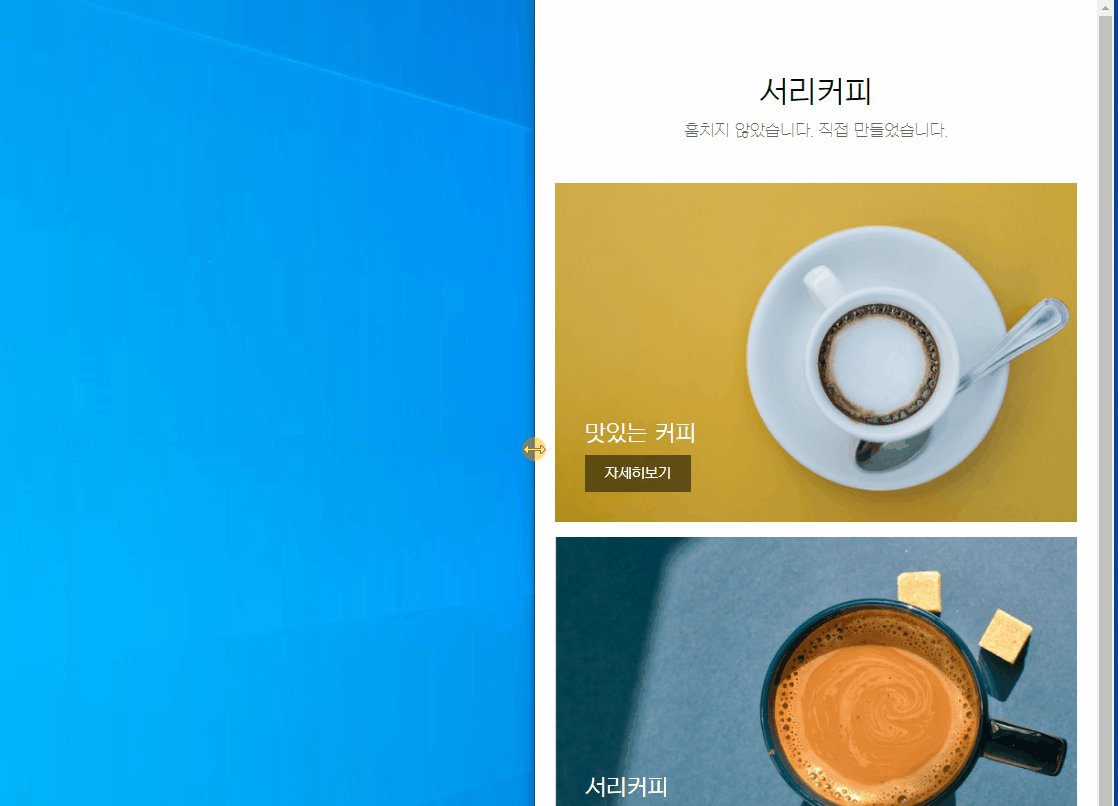
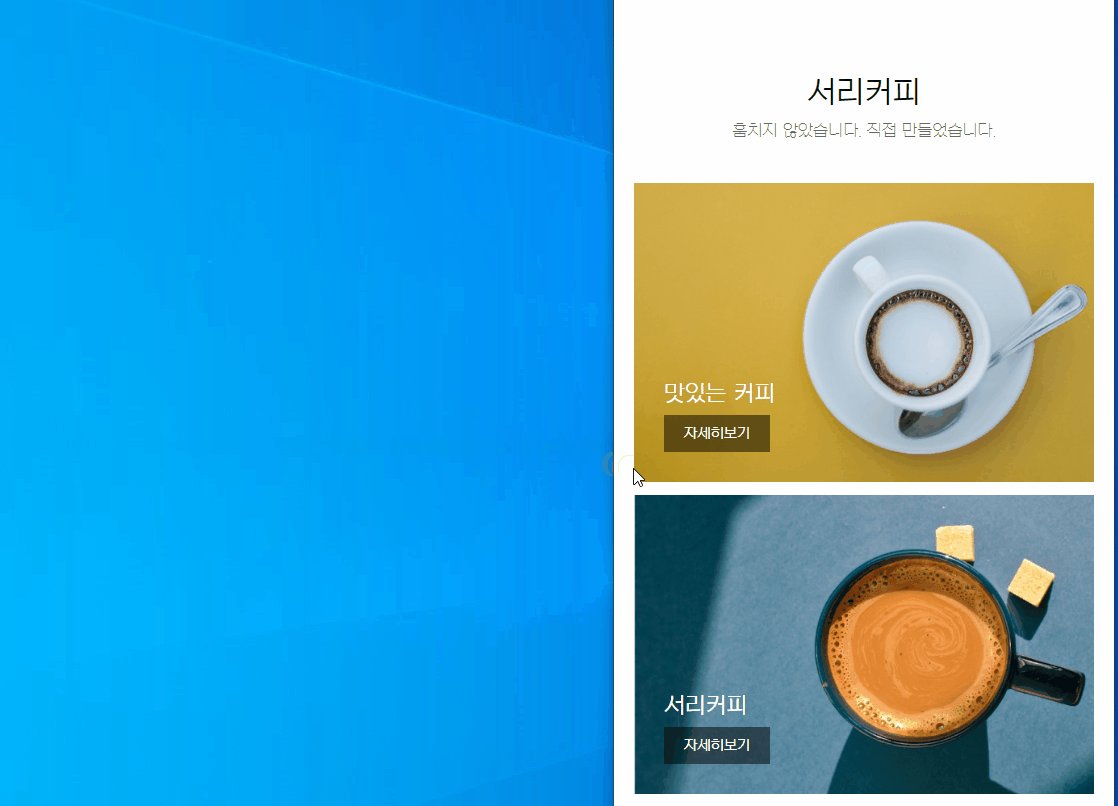
3. 이미지(image) 영역
/* 미디어 쿼리 */
@media (max-width: 960px){
.image__body .desc {
display: none;
}
}
@media (max-width: 600px){
.image__inner {
flex-direction: column;
}
.image__inner .image {
width: 100%;
margin-bottom: 3%;
}
.image__body .title {
font-size: 22px;
margin-bottom: 10px;
}
.image__body .btn {
padding: 10px 20px;
font-size: 14px;
}
}

4. 이미지/텍스트(image-text) 영역
@media (max-width: 960px){
.imgText__inner .text {
width: 100%;
text-align: center;
}
.imgText__inner .img {
width: 49%;
}
.imgText__inner .text h3 {
font-size: 40px;
margin-bottom: 10px;
}
.imgText__inner .text p {
font-size: 18px;
margin-bottom: 40px;
font-weight: 300;
}
.imgText__inner .text ul {
display: none;
}
}
@media (max-width: 600px){
.imgText__inner .img {
width: 100%;
margin-bottom: 3%;
}
.imgText__inner .text h3 {
font-size: 30px;
}
.imgText__inner .text p {
font-style: 16px;
}
}

5. 카드(card) 영역
/* 미디어쿼리 */
@media (max-width: 960px){
.card__inner .card {
width: 49%;
}
.card__inner .card:last-child {
display: none;
}
}
@media (max-width: 600px){
.card__inner {
flex-wrap: wrap;
}
.card__inner .card {
width: 100%;
margin-bottom: 3%;
}
.section__h2 {
text-align: center;
}
.section__desc {
text-align: center;
word-break: keep-all;
}
}

6. 배너(banner) 영역
@media (max-width: 960px){
.banner__inner h3 {
font-size: 40px;
}
}
@media (max-width: 600px){
.banner__inner h3 {
font-size: 30px;
}
.banner__inner p {
margin-bottom: 50px;
}
}

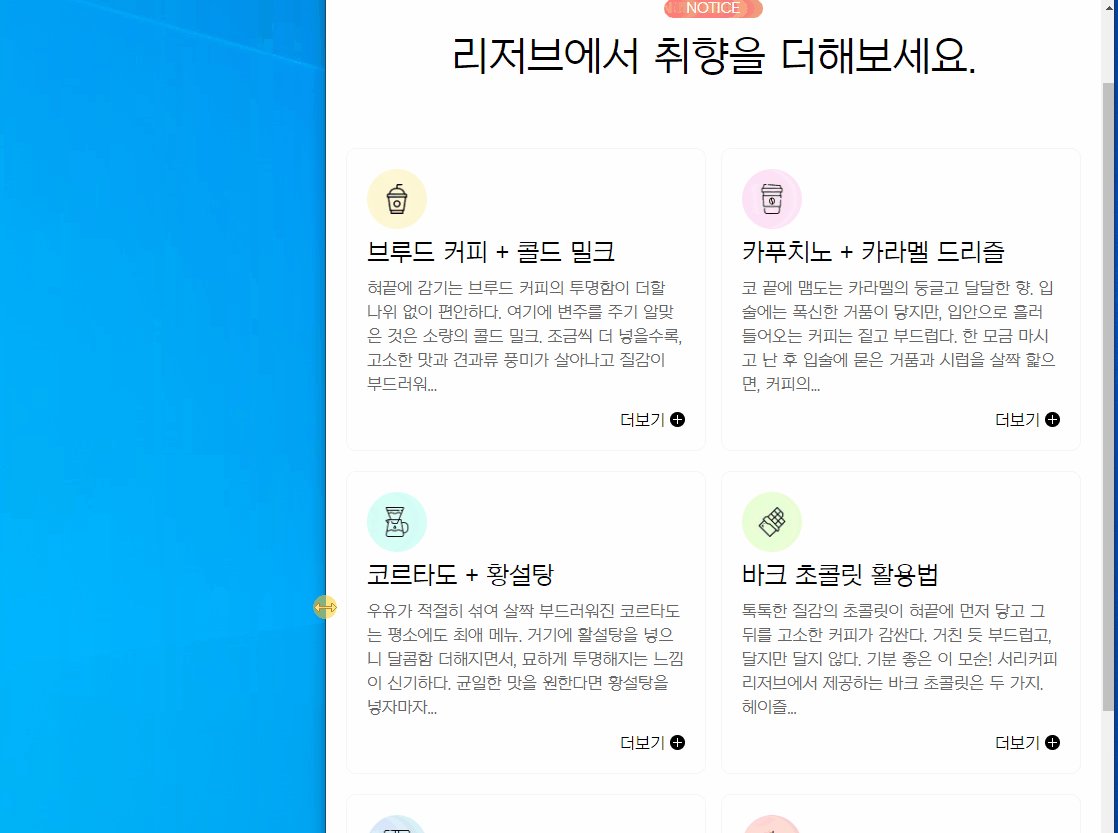
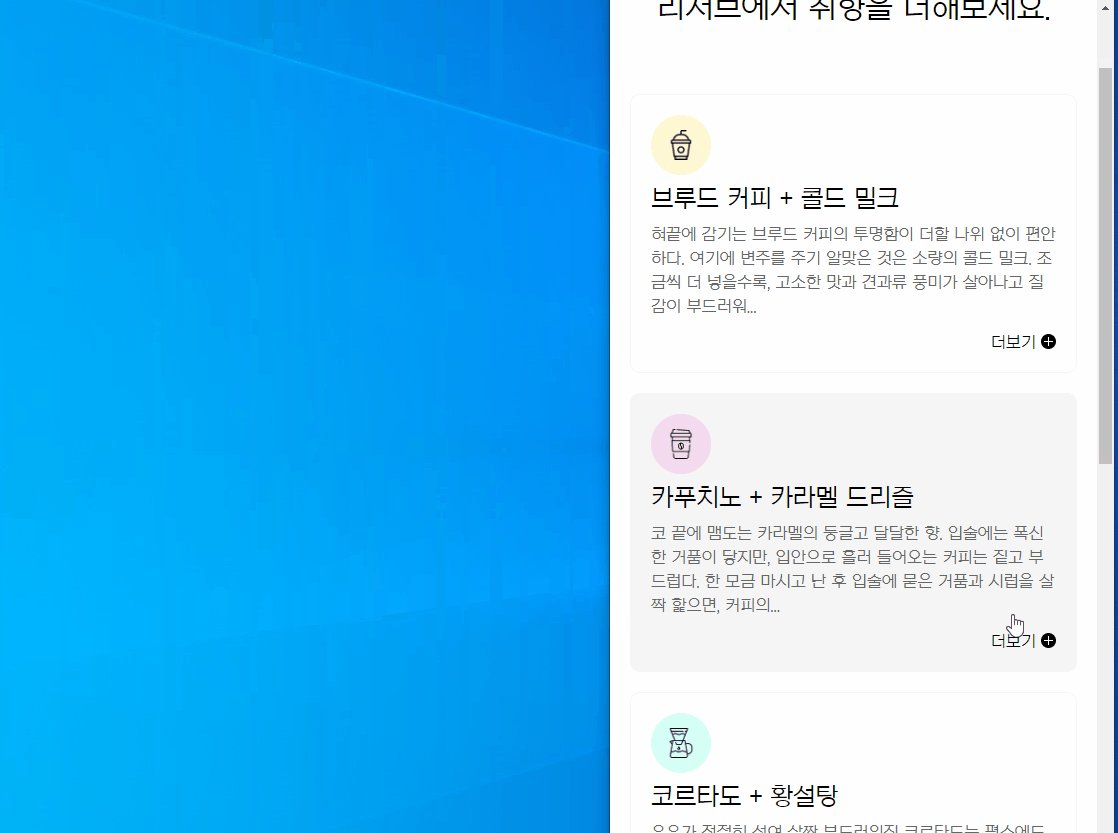
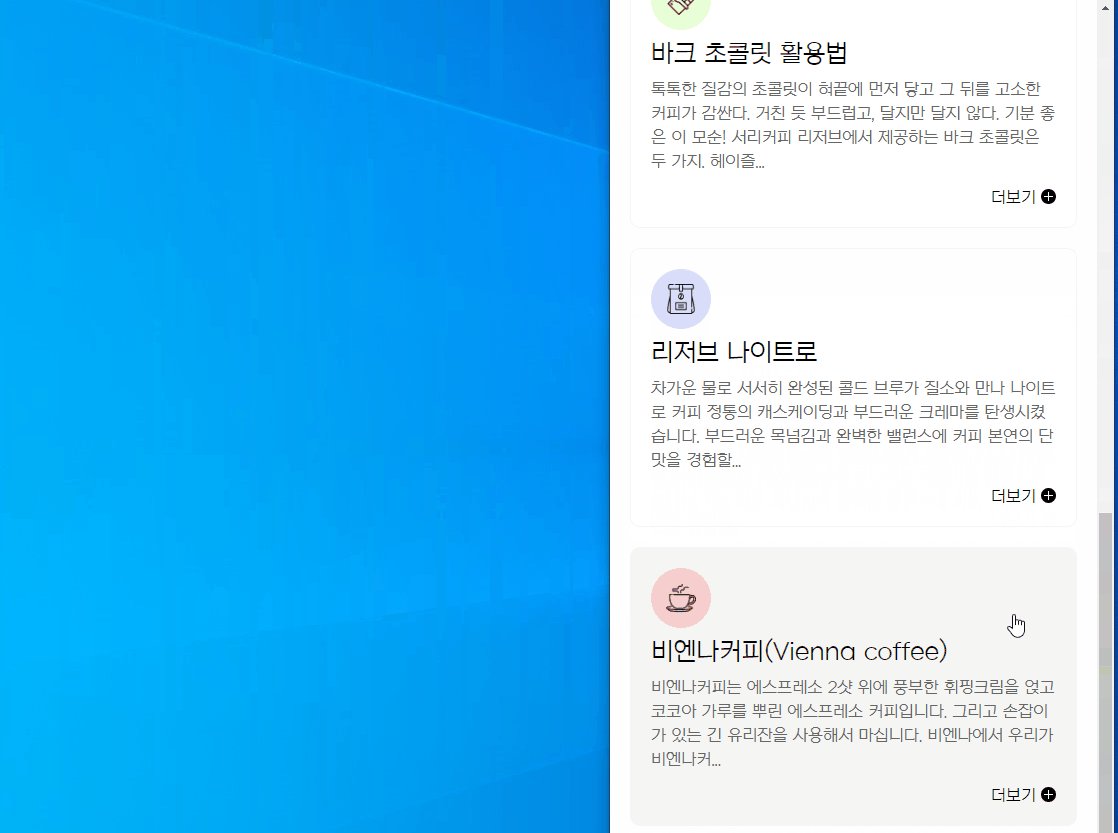
7. 텍스트(text) 영역
@media (max-width: 960px){
.text__inner .text {
width: 49%;
}
}
@media (max-width: 600px){
.text__inner .text {
width: 100%;
}
}

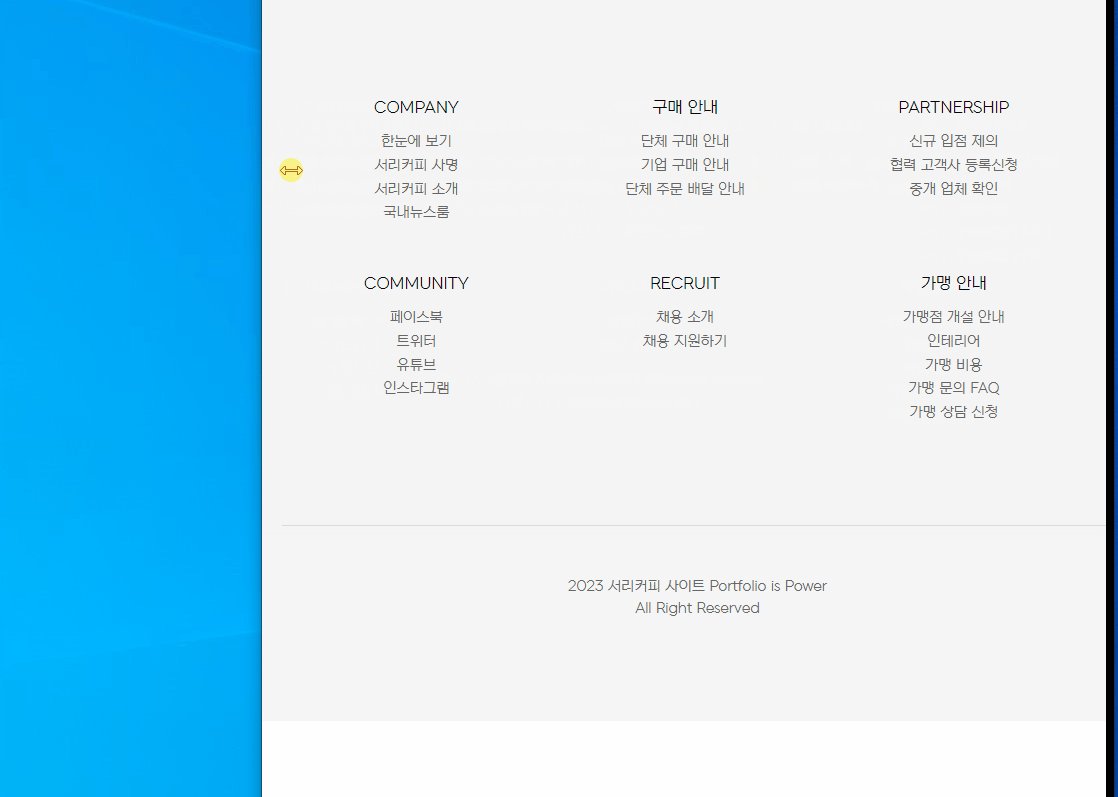
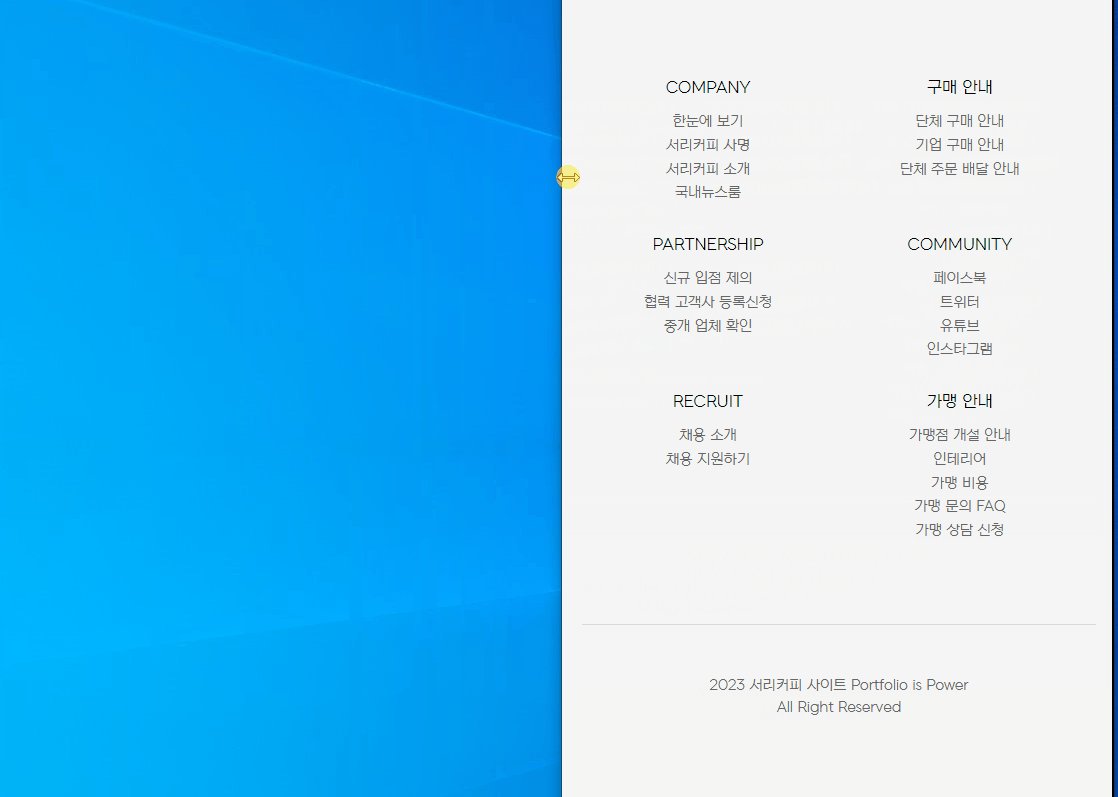
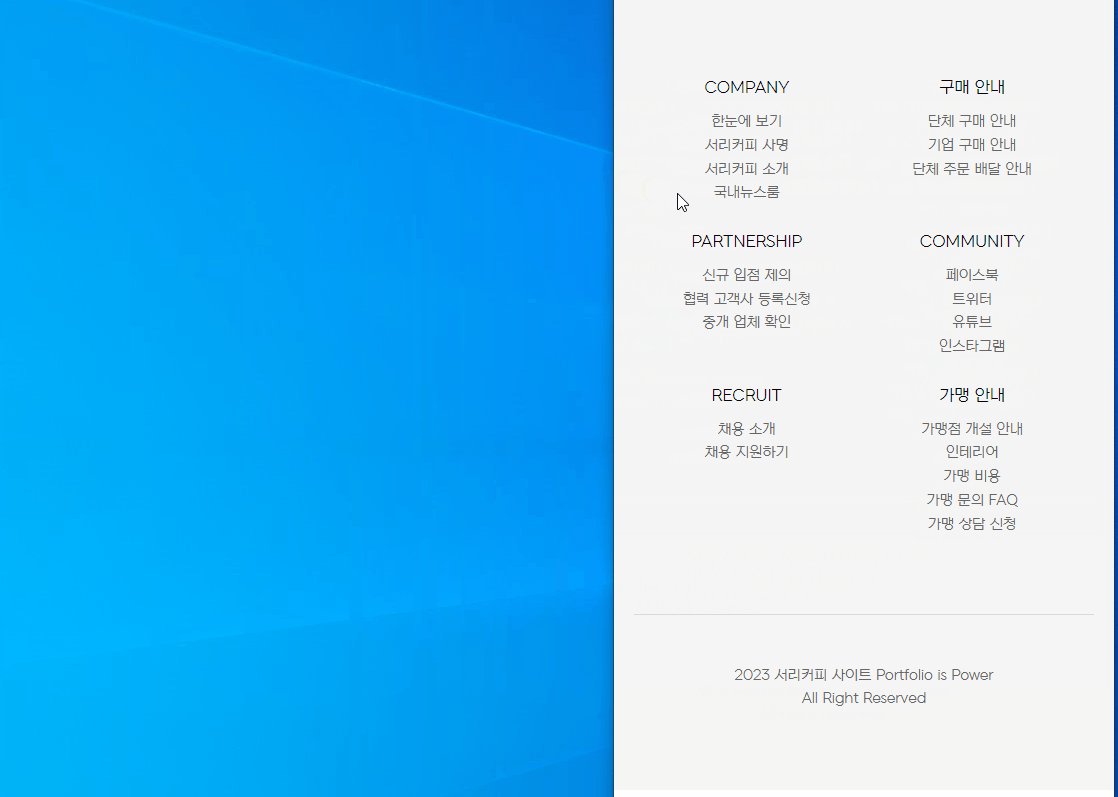
8. 푸터(footer) 영역
@media (max-width: 960px){
.footer__menu {
flex-wrap: wrap;
}
.footer__menu > div {
width: 32.3333%;
margin-bottom: 6%;
text-align: center;
}
}
@media (max-width: 600px){
.footer__menu > div {
width: 49%;
}
}