“ 당신이 6개월 이상 한 번도 보지 않은 코드는 다른 사람이 다시 만드는 게 훨씬 더 나을 수 있다. ”
로또 번호 생성기 만들기
head 코드
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로또 번호 생성기</title>
<style>
#container {
display: flex;
flex-direction: column;
align-items: center;
height: 100vh;
}
h1 {
color: #1565c0;
}
button {
width: 200px;
padding: 20px;
font-size: 1.2em;
border-radius: 40px;
background-color: #bbdefb;
border-style: none;
margin-bottom: 40px;
}
button:hover {
background-color: #90caf9;
}
#result {
display: flex;
justify-content: center;
align-items: center;
}
.lotto-ball {
display: flex;
justify-content: center;
align-items: center;
width: 60px;
height: 60px;
margin: 0 10px;
border-radius: 50%;
background-color: white;
}
.lotto-ball span.number {
font-size: 2em;
}
.lotto-ball.red {
background-color: #db3a34;
color: white;
}
.lotto-ball.blue {
background-color: #2196f3;
color: white;
}
.lotto-ball.green {
background-color: #52b788;
color: white;
}
.lotto-ball.purple {
background-color: #9f86c0;
color: white;
}
.lotto-ball.orange {
background-color: #ffa62b;
color: white;
}
.lotto-ball.yellow {
background-color: #f4e409;
color: white;
}
</style>
</head>
body 코드
<body>
<div id="container">
<h1>L O T T O 번호 생성기</h1>
<button>클릭</button>
<div id="result">
<span class="lotto-ball"><span class="number"></span></span>
<span class="lotto-ball"><span class="number"></span></span>
<span class="lotto-ball"><span class="number"></span></span>
<span class="lotto-ball"><span class="number"></span></span>
<span class="lotto-ball"><span class="number"></span></span>
<span class="lotto-ball"><span class="number"></span></span>
</div>
</div>
<script>
const result = document.querySelector('#result');
const button = document.querySelector('button');
const luckyNumber = {
digitCount: 6,
maxNumber: 45,
};
button.addEventListener("click", () => {
let { digitCount, maxNumber } = luckyNumber;
let myNumber = new Set();
let colors = [];
while (myNumber.size < digitCount) {
let num = Math.floor(Math.random() * maxNumber) + 1;
myNumber.add(num);
}
for (let i = 0; i < digitCount; i++) {
let color;
switch(i) {
case 0:
color = 'red';
break;
case 1:
color = 'blue';
break;
case 2:
color = 'green';
break;
case 3:
color = 'purple';
break;
case 4:
color = 'orange';
break;
case 5:
color = 'yellow';
break;
}
colors.push(color);
}
let numbersHTML = '';
[...myNumber].forEach((num, i) => {
let ball = result.children[i];
let ballNumber = ball.querySelector('.number');
ballNumber.innerText = num;
ball.classList.add(colors[i]);
});
});
</script>
</body>
"result"라는 id 속성을 가진 HTML 요소를 찾아서 result 변수에 할당하고 있습니다.
"button"이라는 HTML 요소를 찾아서 button 변수에 할당하고 있습니다.
"luckyNumber"라는 객체를 생성하고 있습니다. 이 객체는 두 개의 속성을 가지고 있습니다.
- digitCount : 숫자의 자릿수를 나타내는 속성으로, 현재는 6으로 설정되어 있습니다.
- maxNumber : 가능한 최대 숫자를 나타내는 속성으로, 현재는 45로 설정되어 있습니다.
HTML 문서에서 'result'와 'button' 요소를 선택합니다.
'button' 요소를 클릭했을 때 실행되는 함수에서는, 'luckyNumber' 객체에서 'digitCount'와 'maxNumber'를 가져온 후, 'myNumber'라는 이름의 Set 객체와, 'colors'라는 빈 배열을 만듭니다.
그 다음 while 루프에서는, 'myNumber' Set 객체의 크기가 'digitCount'보다 작을 동안, 1부터 'maxNumber'까지의 범위에서 무작위 숫자를 생성한 후 'myNumber'에 추가합니다.
그 다음 for 루프에서는, 숫자볼의 색상을 'colors' 배열에 추가합니다. 이 때 각 숫자볼의 색상은 switch 문을 사용하여 결정합니다.
마지막으로 forEach 메서드를 사용하여, 'myNumber' Set 객체를 순회하면서, 각 숫자볼의 숫자와 색상을 설정합니다. 이 때 'ball' 변수는 'result' 요소의 자식 요소 중 숫자볼을 나타냅니다.
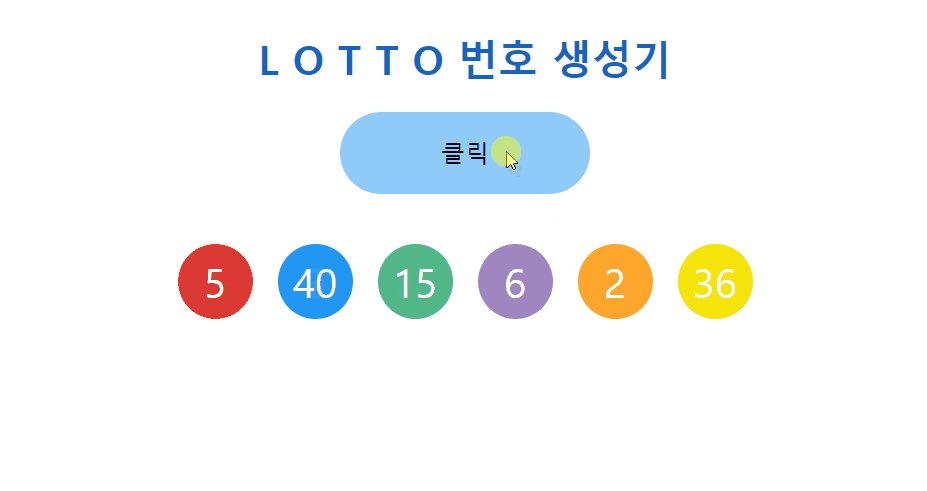
따라서, 해당 코드를 실행하면 'button' 요소를 클릭할 때마다 1부터 45까지의 숫자 중에서 6개가 무작위로 선택되어 숫자볼에 표시되며, 각 숫자볼의 색상도 무작위로 결정됩니다.