QUOTE THE DAY
“ 당신이 6개월 이상 한 번도 보지 않은 코드는 다른 사람이 다시 만드는 게 훨씬 더 나을 수 있다. ”
-
이글슨 (Eagleson)
반응형
자바스크립트 퀴즈(Quiz) 사이트 만들기
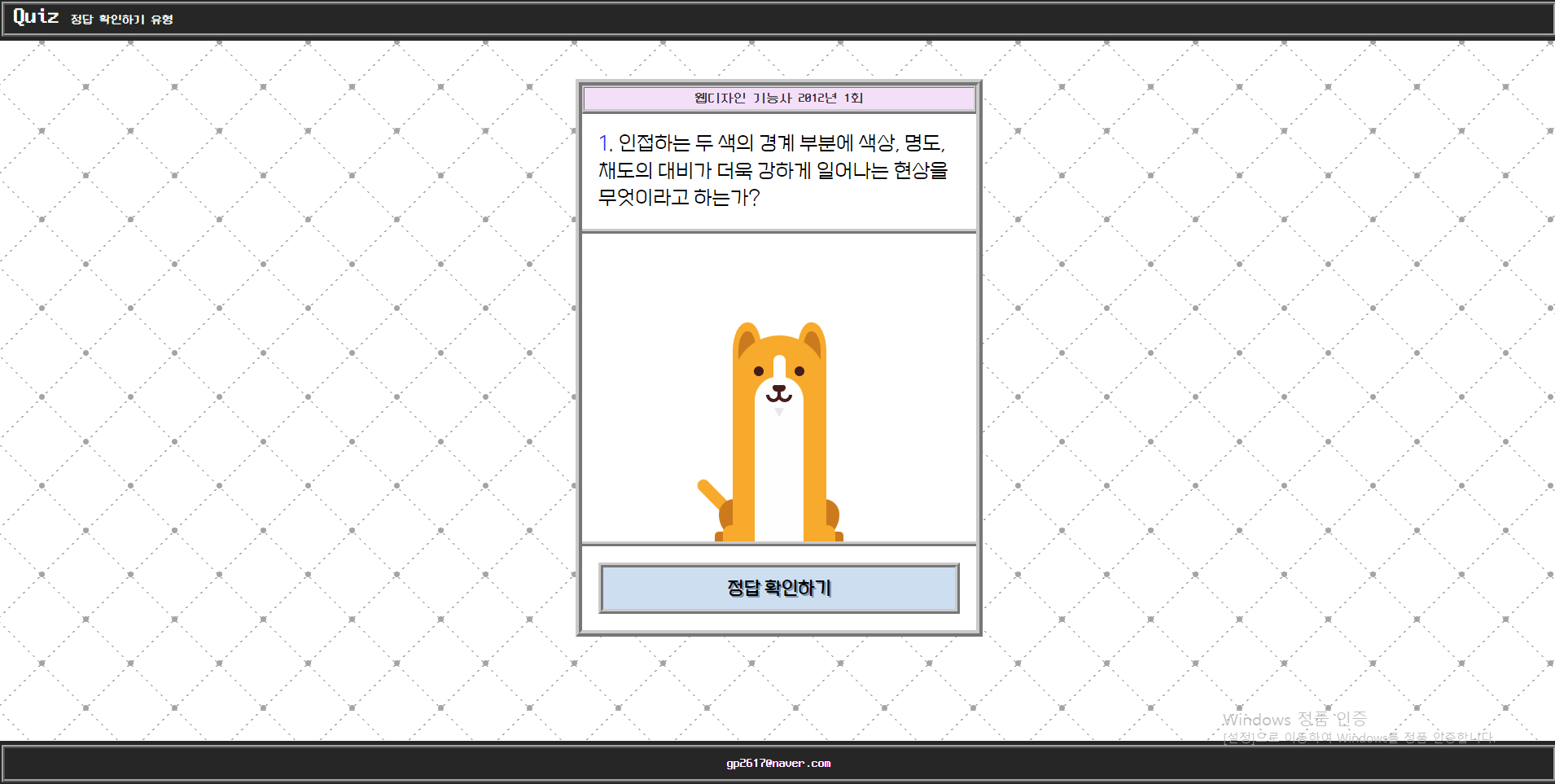
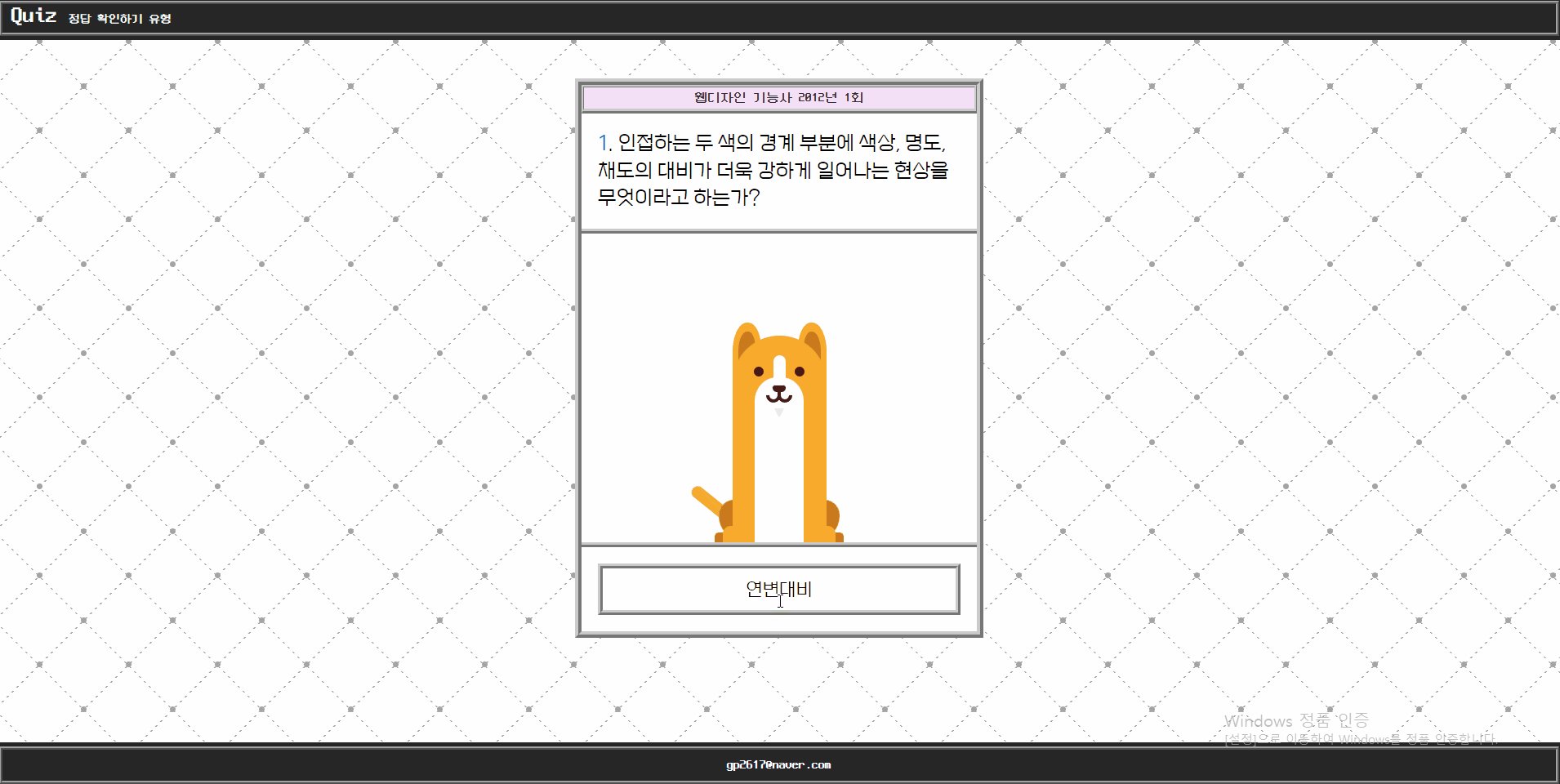
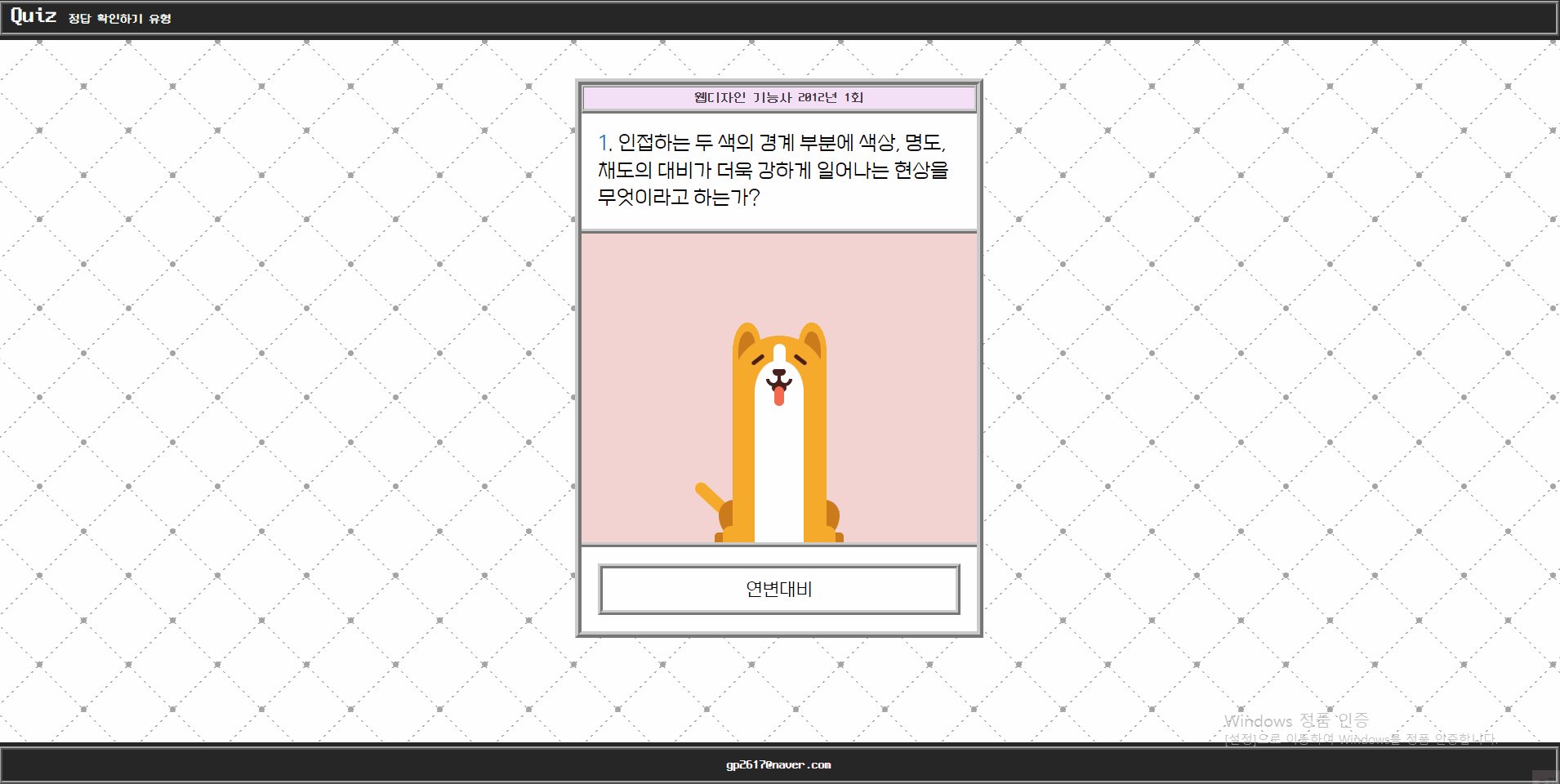
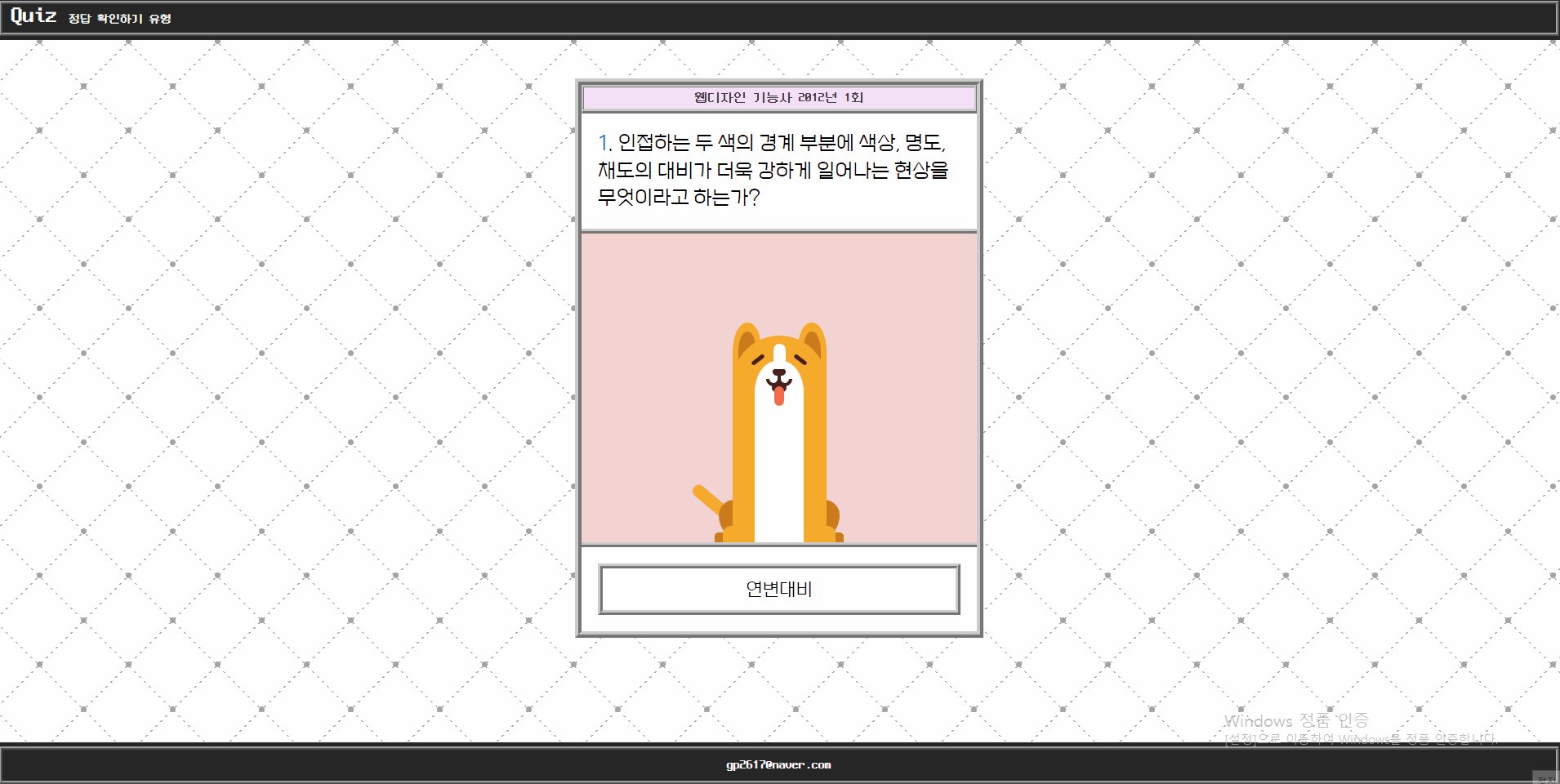
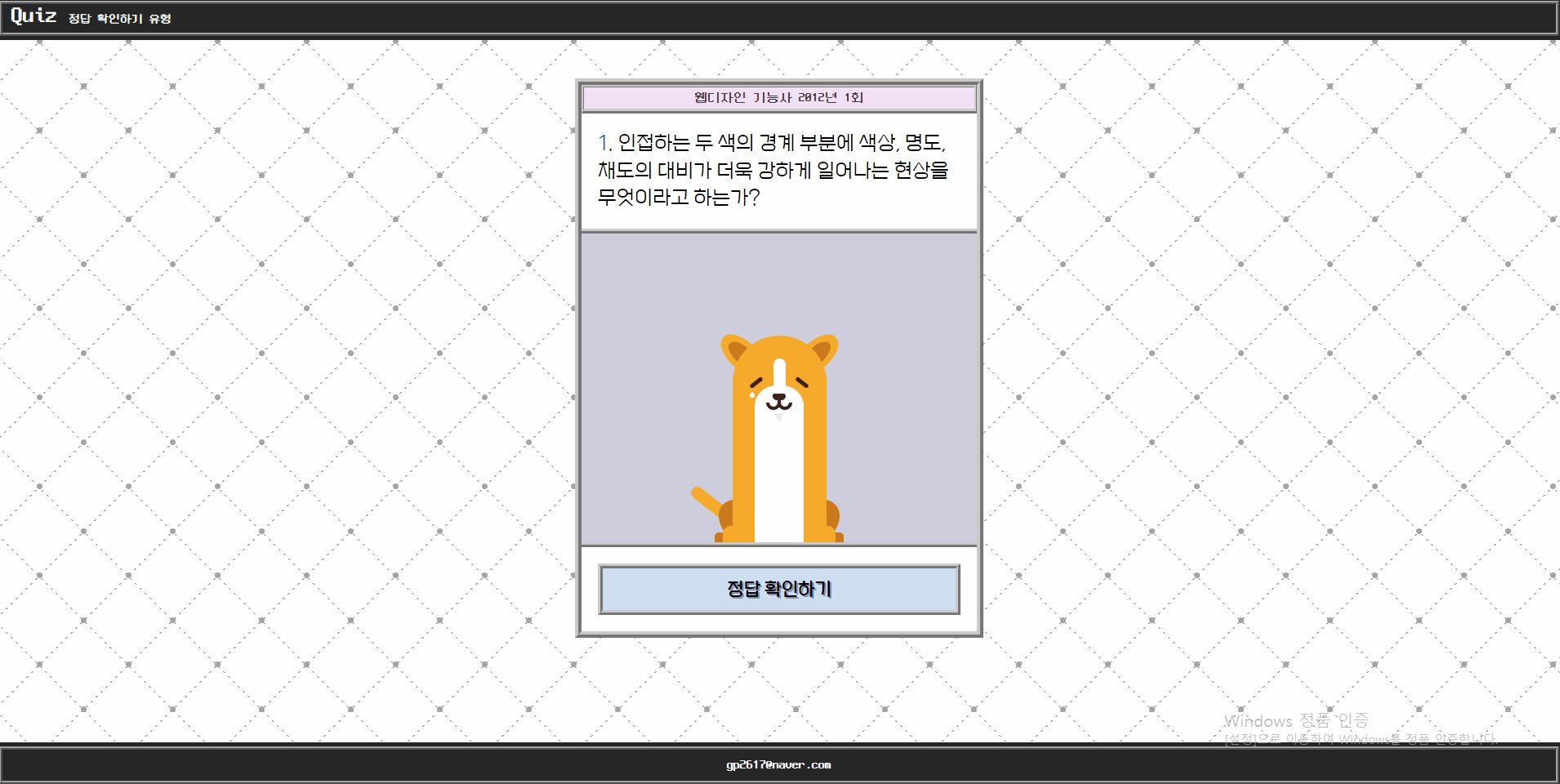
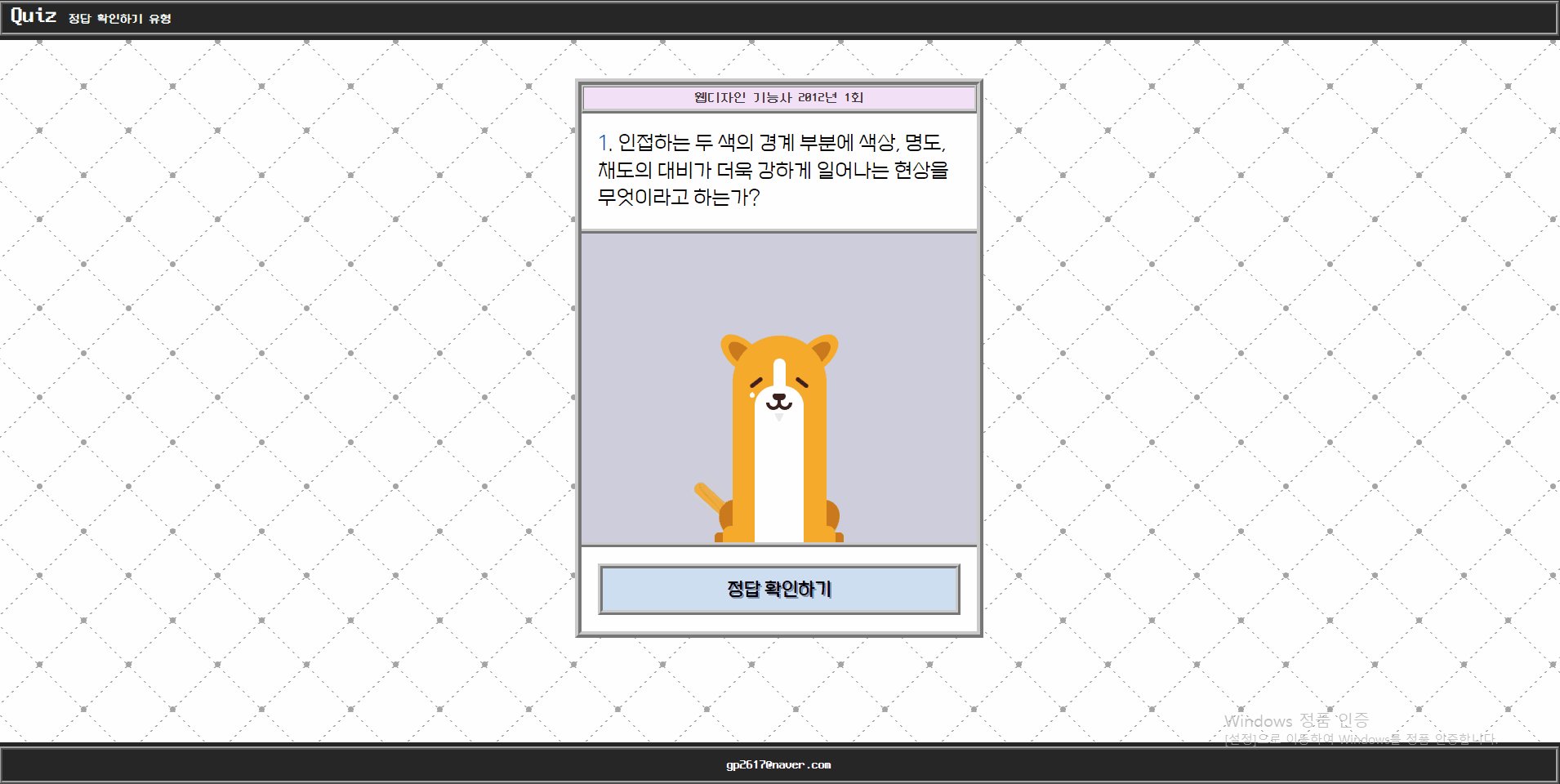
아래에 있는 사진과 같이 퀴즈를 풀 수 있는 사이트를 만들어 보겠습니다!

직접 만들어 본 퀴즈 사이트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>퀴즈 이펙트01</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/quiz.css">
<style>
</style>
</head>
<body>
<header id="header">
<h1><a href="../javascript14.html">Quiz</a> <em>정답 확인하기 유형</em></h1>
</header>
<!-- //header -->
<main id="main">
<div class="quiz__wrap">
<div class="quiz">
<div class="quiz__header">
<h2 class="quiz__title"><span></span> <em></em></h2>
</div>
<div class="quiz__main">
<div class="quiz__question">
<em></em>. <span></span>
</div>
<div class="quiz__view">
<div class="dog__wrap">
<div class="card-container">
<div class="dog">
<div class="head">
<div class="ears"></div>
<div class="face"></div>
<div class="eyes">
<div class="teardrop"></div>
</div>
<div class="nose"></div>
<div class="mouth">
<div class="tongue"></div>
</div>
<div class="chin"></div>
</div>
<div class="body">
<div class="tail"></div>
<div class="legs"></div>
</div>
</div>
</div>
</div>
</div>
<div class="quiz__answer">
<button class="confirm">정답 확인하기</button>
<div class="result">연변대비</div>
</div>
</div>
<div class="quiz__footer"></div>
</div>
</div>
</main>
<!-- //main -->
script 코드
<script>
//선택자
const quizWrap = document.querySelector(".quiz__wrap");
const quizTitle = quizWrap.querySelector(".quiz__title span");
const quizTime = quizWrap.querySelector(".quiz__title em");
const quizQuestion = quizWrap.querySelector(".quiz__question span");
const quizQuestionNum = quizWrap.querySelector(".quiz__question em");
const quizAnswerConfirm = quizWrap.querySelector(".quiz__answer .confirm");
const quizAnswerResult = quizWrap.querySelector(".quiz__answer .result");
// 문제 정보
const infoType = "웹디자인 기능사";
const infoTime = "2012년 1회";
const infoNumber = "1";
const infoQuestion = "인접하는 두 색의 경계 부분에 색상, 명도, 채도의 대비가 더욱 강하게 일어나는 현상을 무엇이라고 하는가?";
const infoAnswer = "연변대비";
// 문제 출력
quizTitle.innerText = infoType;
quizTime.innerText = infoTime;
quizQuestionNum.innerText = infoNumber;
quizQuestion.innerText = infoQuestion;
quizAnswerResult.innerText = infoAnswer;
// 정답 숨기기
quizAnswerResult.style.display = "none";
// 정답 확인
quizAnswerConfirm.addEventListener("click", function(){
quizAnswerResult.style.display = "block";
quizAnswerConfirm.style.display = "none";
});
</script>
</body>
</html>
수업 시간에 배운 변수 부분을 활용해보았습니다.
const 변수를 선언해주고 선택자, 문제 정보를 만들어주었습니다.
참고
quizWrap, quizTitle, quizTime 등 처럼 중간에 대문자로 적어주어야한다.
문제 출력은 변수와 .innerText를 써서 문제를 출력하여줍니다.
정답 부분은 정답을 클릭하면 나타날 수 있게 quizAnswerResult.style.display = "none"; 을 써서 정답을 숨겨주었습니다.

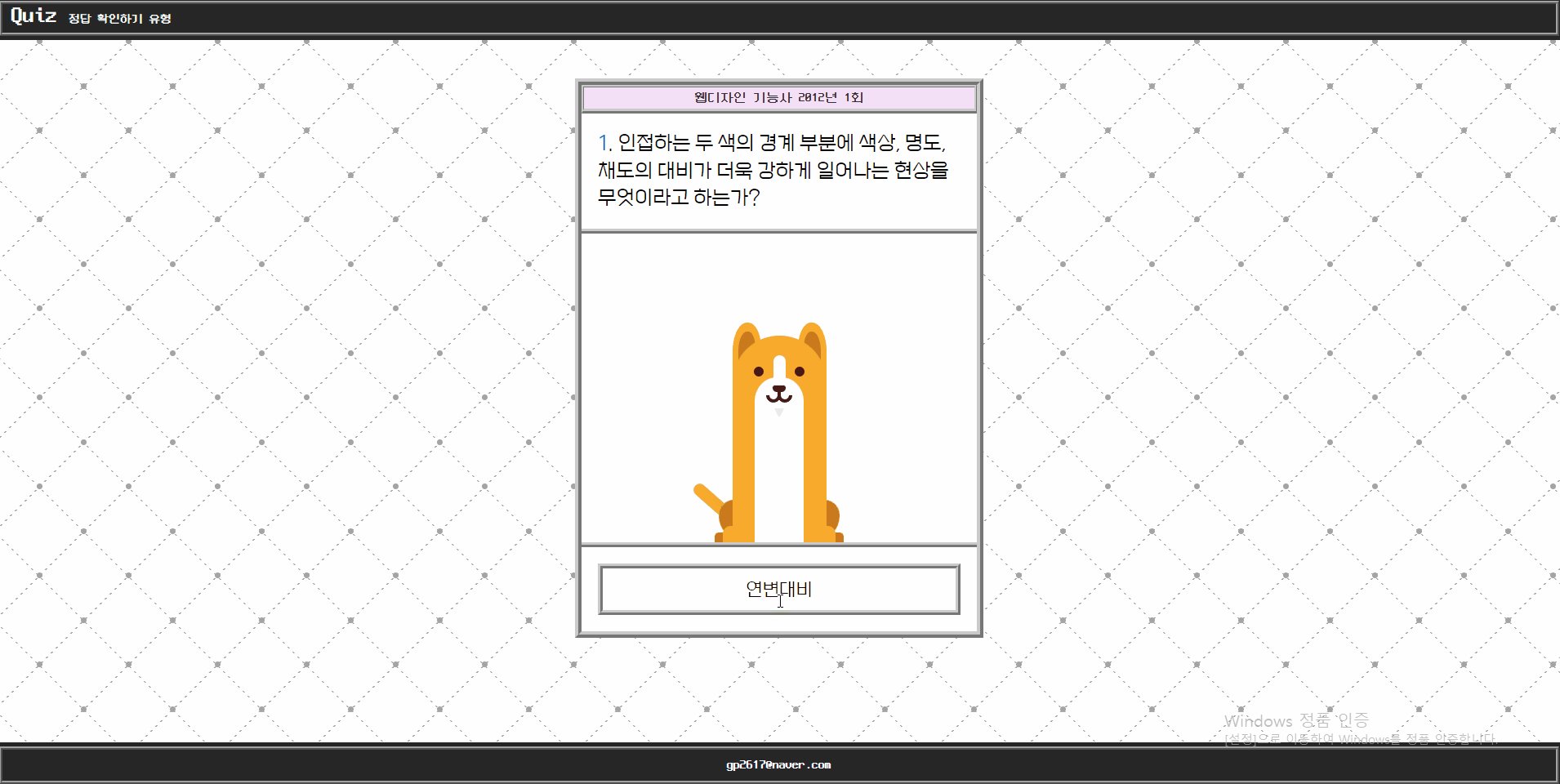
이렇게 정답 확인하기를 클릭하면 바로 정답이 나옵니다.
강아지 너무 귀엽죠..? 강아지 최고.. 역시 귀여운게 짱...
더 귀여운 강아지가 보고 싶지 않으신가요? 그렇다면 열심히 공부하셔서 정답을 맞혀보세요.

정답을 맞혀서 행복한 강아지입니다. 귀엽죠?
하지만 정답을 틀린다면 이 귀엽고 사랑스러운 강아지가 어떻게 될까요?

여전히 귀엽고 사랑스럽지만 너무 슬퍼하고 있습니다ㅠㅠ.. 저 시무룩한 꼬리를 보시라고요..
공부를 열심히 해서라도 정답을 꼭 맞혀야겠습니다.
참고!
| 속성 | 속성 설명 |
| querySelector | 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다. |
| innerText | 속성은 요소와 그 자손의 렌더링 된 텍스트 콘텐츠를 나타냅니다. 사용자가 커서를 이용해 요소의 콘텐츠를 선택하고 클립보드에 복사했을 때 얻을 수 있는 텍스트의 근삿값을 제공합니다. |
| addEventListener | addEventListener() 메서드는 지정한 유형의 이벤트를 대상이 수신할 때마다 호출할 함수를 설정합니다. |
반응형
