QUOTE THE DAY
“ 당신이 6개월 이상 한 번도 보지 않은 코드는 다른 사람이 다시 만드는 게 훨씬 더 나을 수 있다. ”
-
이글슨 (Eagleson)
반응형
비트 연산자(bitwise operator)
자바스크립트에는 비트 연산자가 있습니다. 비트 연산자는 2진수로 표현된 값을 다루는 연산자로, 변수에 저장된 2진수 값의 각 비트를 조작하여 새로운 값을 생성합니다. 이진수의 각 자리를 비교하여 연산하고, 주로 저수준 프로그래밍에서 사용되며, 비트 조작과 데이터 압축, 암호화 등 다양한 분야에서 사용됩니다.
비트 연산자 종류
| 종류 | 설명 |
| AND 연산 (&) | 두 비트가 모두 1일 때만 1을 반환합니다. |
| OR 연산 (|) | 두 비트 중 하나 이상이 1이면 1을 반환합니다. |
| XOR 연산 (^) | 두 비트 중 하나만 1일 때 1을 반환합니다. |
| NOT 연산 (~) | 비트를 반전시킵니다. 0은 1로, 1은 0으로 변환됩니다. |
| 왼쪽 시프트 (<<) | 비트를 왼쪽으로 이동시킵니다. 예를 들어, 0001 << 2는 0100을 반환합니다. |
| 오른쪽 시프트 (>>) | 비트를 오른쪽으로 이동시킵니다. 예를 들어, 0100 >> 2는 0001을 반환합니다. |
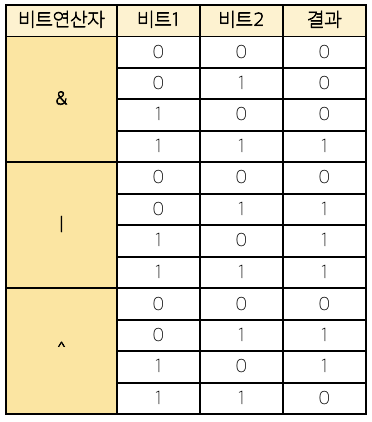
AND 연산, OR 연산, XOR 연산의 예
비트 연산자의 예시 코드
let a = 5; // 5는 2진수로 101입니다.
let b = 3; // 3은 2진수로 011입니다.
console.log(a & b); // 1 (101 & 011 = 001)
console.log(a | b); // 7 (101 | 011 = 111)
console.log(a ^ b); // 6 (101 ^ 011 = 110)
console.log(~a); // -6 (~000...0101 = 111...1010, 2의 보수법에 따라 -6이 됩니다.)
console.log(a << 1); // 10 (101을 왼쪽으로 1비트 이동하면 1010이 됩니다.)
console.log(a >> 1); // 2 (101을 오른쪽으로 1비트 이동하면 10이 됩니다.)
console.log(a >>> 1); // 2 (부호 비트인 1을 0으로 채우면 010이 됩니다.)
비트 연산자의 예제
1. & (AND 논리 연산자)
비교하는 비트가 모두 1이면 1을 반환한다.
{
const b1 = 2 & 3;
console.log(b1);
//2 0010
//3 0011
// 0010
}😎결과 확인하기
2
2. | (OR 논리 연산자)
비교하는 비트 중에서 하나라도 1이면 1을 반환한다.
{
const b2 = 2 | 3;
console.log(b2);
//2 0010
//3 0011
// 0011
}😎결과 확인하기
3
3. ^ (배타 논리 연산자)
비교하는 두 개의 비트가 같으면 0을, 다르면 1을 반환한다.
{
const b3 = 5 ^ 3;
console.log(b3);
//5 0101
//3 0011
// 0110
}😎결과 확인하기
6
반응형