“ 당신이 6개월 이상 한 번도 보지 않은 코드는 다른 사람이 다시 만드는 게 훨씬 더 나을 수 있다. ”
자바스크립트 퀴즈(Quiz) 사이트 만들기
이번에 만들어 본 퀴즈 사이트는 전에 만든 사이트와 달리 주관식 퀴즈 유형입니다.
보이시는 것처럼 같이 정답을 적어주세요. 라는 곳에 정답을 직접 적어주고 정답을 확인하는 방법입니다!
직접 만들어 본 퀴즈 사이트 코드
전에 올린 사이트 유형과 크게 다를 것은 없습니다만 주관식 문제를 위하여 input 태그를 추가해주었습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>퀴즈 이펙트02</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/quiz.css">
<style>
</style>
</head>
<body>
<header id="header">
<h1><a href="../javascript14.html">Quiz</a> <em>주관식 확인하기 유형</em></h1>
<ul>
<li><a href="quizEffect01.html">1</a></li>
<li class="active"><a href="quizEffect02.html">2</a></li>
</ul>
</header>
<!-- //header -->
<main id="main">
<div class="quiz__wrap">
<div class="quiz">
<div class="quiz__header">
<h2 class="quiz__title"><span></span> <em></em></h2>
</div>
<div class="quiz__main ">
<div class="quiz__question">
<em></em>. <span></span>
</div>
<div class="quiz__view">
<div class="dog__wrap">
<div class="card-container">
<div class="dog">
<div class="head">
<div class="ears"></div>
<div class="face"></div>
<div class="eyes">
<div class="teardrop"></div>
</div>
<div class="nose"></div>
<div class="mouth">
<div class="tongue"></div>
</div>
<div class="chin"></div>
</div>
<div class="body">
<div class="tail"></div>
<div class="legs"></div>
</div>
</div>
</div>
</div>
</div>
<div class="quiz__answer">
<input class="input" type="text" placeholder="정답을 적어주세요.">
<button class="confirm">정답 확인하기</button>
<div class="result">슬라이드</div>
</div>
</div>
<div class="quiz__footer">
<div class="quiz__desc">설명</div>
</div>
</div>
</div>
</main>
<!-- //main -->
참고
<input> 태그의 placeholder 속성은 입력 필드에 사용자가 적절한 값을 입력할 수 있도록 도와주는 짧은 도움말을 명시합니다.
문법
<input placeholder = "텍스트"> // 텍스트 : <input> 요소에 입력될 값에 대한 짧은 힌트를 명시합니다.
script 코드
<script>
// 선택자
const quizWrap = document.querySelector(".quiz__wrap");
const quizTitle = quizWrap.querySelector(".quiz__title span");
const quizTime = quizWrap.querySelector(".quiz__title em");
const quizQuestion = quizWrap.querySelector(".quiz__question span");
const quizQuestionNum = quizWrap.querySelector(".quiz__question em");
const quizDesc = quizWrap.querySelector(".quiz__desc");
const quizAnswerConfirm = quizWrap.querySelector(".quiz__answer .confirm");
const quizAnswerResult = quizWrap.querySelector(".quiz__answer .result");
const quizAnswerInput = quizWrap.querySelector(".quiz__answer .input");
const dogWrap = quizWrap.querySelector(".dog__wrap");
const quizFooter = quizWrap.querySelector(".quiz__footer");
// 문제 정보
const infoType = "정보처리 기능사";
const infoTime = "2011년 5회";
const infoNumber = "2";
const infoQuestion = "프레젠테이션에서 화면 전체를 전환하는 단위를 의미하는 것은?";
const infoAnswer = "슬라이드";
const infoDesc = "슬라이드는 프레젠테이션의 화면 전체를 말하고 개체는 화면을 구성하는 개개의 요소를 말한다."
// 문제 출력
quizTitle.textContent = infoType;
quizTime.textContent = infoTime;
quizQuestionNum.textContent = infoNumber;
quizQuestion.textContent = infoQuestion;
quizDesc.textContent = infoDesc;
quizAnswerResult.textContent = infoAnswer;
// 정답 & 해설 숨기기
quizAnswerResult.style.display = "none";
quizFooter.style.display = "none";
// 사용자 정답
quizAnswerConfirm.addEventListener("click", function(){
const userAnswer = quizAnswerInput.value.trim();
quizAnswerInput.style.display = "none"; //인풋 박스 숨김
quizAnswerConfirm.style.display = "none"; //정답 확인 버튼 숨김
quizAnswerResult.style.display = "block"; //정답 보이기
quizFooter.style.display = "block"; //해설 보이기
if(infoAnswer == userAnswer){
//alert("정답입니다.")
dogWrap.classList.add("like");
} else {
//alert("오답입니다.")
dogWrap.classList.add("dislike");
}
});
</script>
주관식 문제인 만큼 전에 만들어 본 사이트와 다르게 새로운 선택자 데이터도 만들어 주고 사용자 정답 부분도 만들어 주었습니다.
정답 확인 버튼을 누르면 함수를 실행하게 만들어 줬는데 만드는 중에 정답을 적어도 틀리는 오류를 발견했습니다.
정답을 적어도 틀렸던 이유는 정답 뒤에 있는 띄어쓰기 때문이었습니다.
그래서 trim()을 사용해서 문자열의 양 끝에 있는 공백을 제거해주었습니다.
그 다음에는 style.display = "none";을 사용해서 정답을 적으면 input 박스와 정답 확인 버튼을 숨겨주고,
style.dispaly = "block";을 사용해서 정답과 해설을 보이게 만들어 주었습니다.
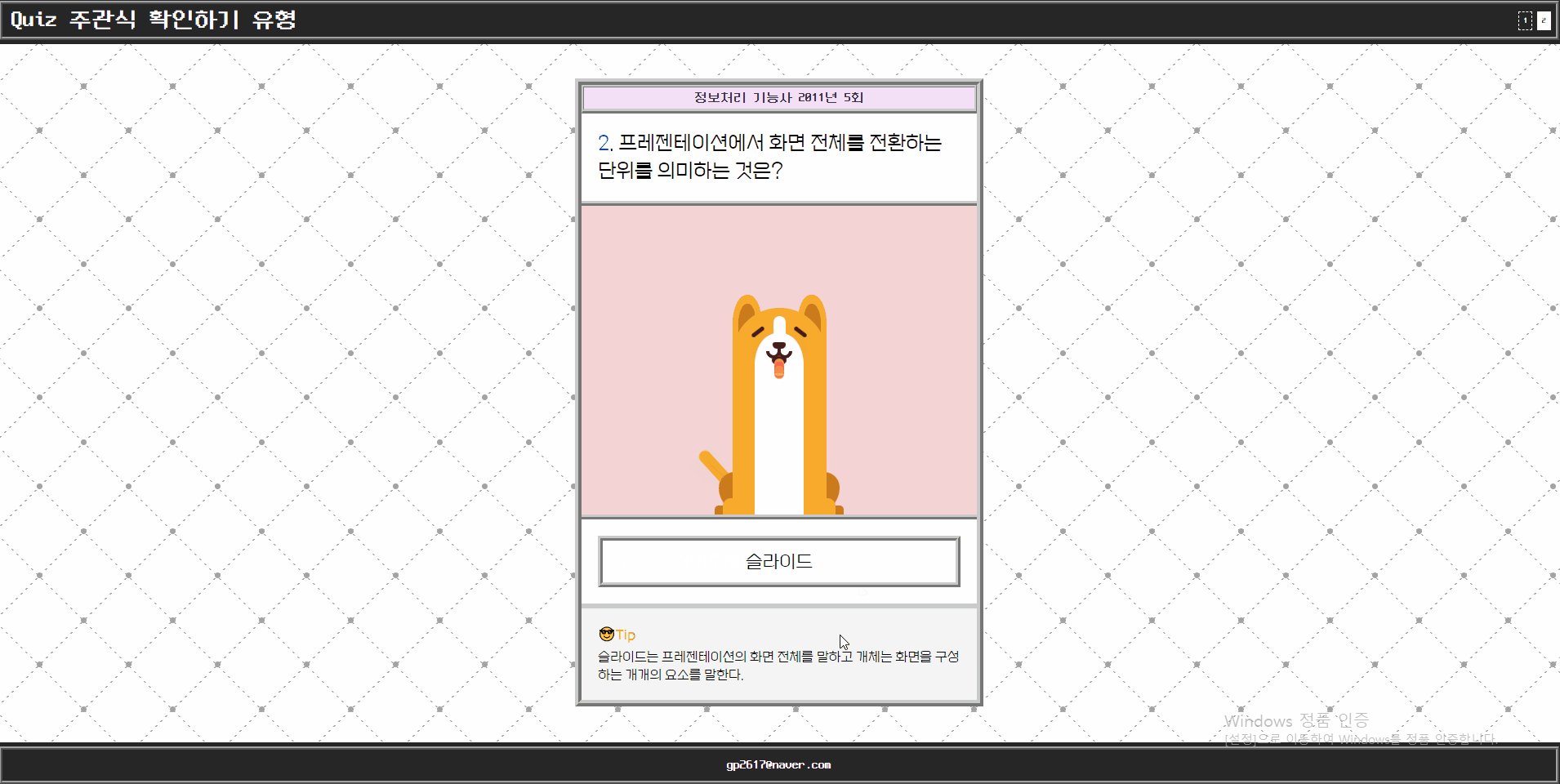
그리고 ifeles문을 사용해서 정답을 맞히면

이렇게 행복해하는 강아지가 보이고 정답을 맞히지 못하면

이렇게 슬퍼하는 강아지가 보이게 만들어주었습니다.
열심히 공부해서 행복하게 웃고 있는 강아지만 보도록 합시다!
속성 참고!
| 속성 | 속성 설명 |
| trim() |
문자열의 양 끝에 있는 공백을 제거하는 데 사용됩니다. |
| textContent | HTML 요소의 텍스트 내용을 나타내는 속성입니다. 이 속성을 사용하면 javascript를 사용하여 HTML 요소의 내용을 수정할 수 있습니다. |
| .value | HTML 폼 요소(input, select, textarea 등)의 현재 값을 가져오거나 설정하는 속성입니다. |
